SchedulerControl.TimelineView Property
Provides access to an object that defines the settings of the scheduler’s Timeline View.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| TimelineView | A TimelineView object representing the Timeline View in the scheduling area. |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
Use the TimelineView property to customize the settings of the Timeline View.
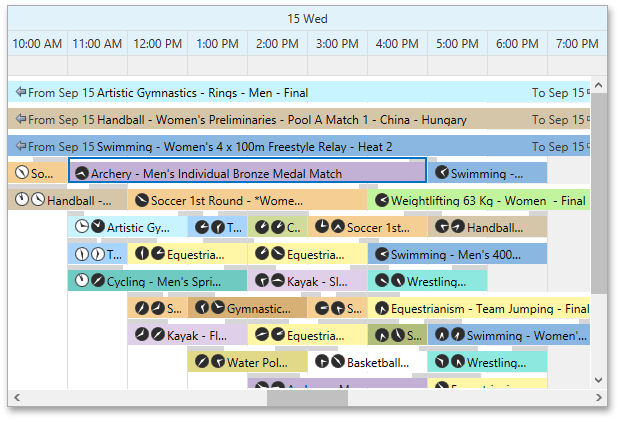
The Timeline View enables end-users to schedule and display appointments with a timeline. In this mode, appointments are displayed as horizontal bars along the timescales, which provides end-users with a clearer overview for scheduling purposes. Use the TimelineView.Scales property to specify how many, and which time scales should be displayed at one time.

Note
To make the SchedulerControl display information using the Timeline View, set the SchedulerControl.ActiveViewType property to SchedulerViewType.Timeline.
Example
This example demonstrates how to customize the Timeline View within the Scheduler control.
To do this, it is necessary to modify the TimelineView object accessed via the SchedulerControl.TimelineView property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-scheduler-views-e2526.
<dxsch:SchedulerControl.TimelineView>
<dxsch:TimelineView IntervalCount="12"
TimelineScrollBarVisible="False">
<dxsch:TimelineView.Scales>
<dxschcore:TimeScaleCollection>
<dxschcore:TimeScaleMonth />
<dxschcore:TimeScaleWeek />
<dxschcore:TimeScaleDay DisplayFormat="ddd dd" />
<local:CustomTimeScale />
</dxschcore:TimeScaleCollection>
</dxsch:TimelineView.Scales>
<dxsch:TimelineView.AppointmentDisplayOptions>
<dxsch:SchedulerTimelineViewAppointmentDisplayOptions ShowRecurrence="False"
ShowReminder="False"
StartTimeVisibility="Auto"
EndTimeVisibility="Auto" />
</dxsch:TimelineView.AppointmentDisplayOptions>
</dxsch:TimelineView>
</dxsch:SchedulerControl.TimelineView>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TimelineView property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.