SchedulerControl.DayView Property
Provides access to an object that defines the settings of the scheduler’s Day View.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DayView | A DayView object representing the Day View in the scheduling area. |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
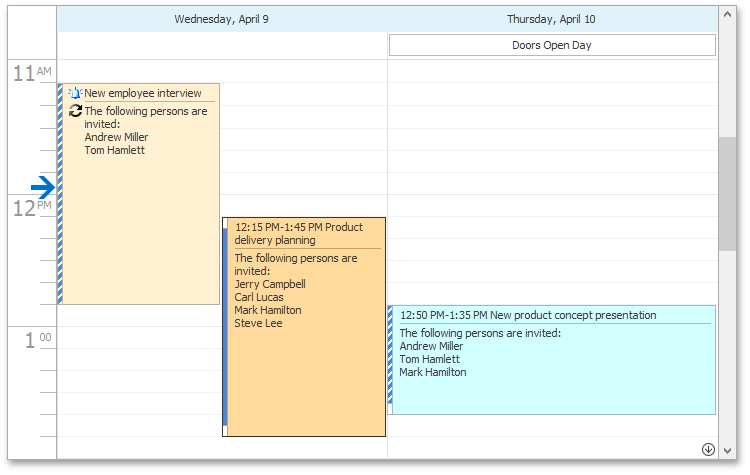
Use the DayView property to customize the settings of the Day View.
The Day View enables end-users to schedule and display appointments by day. In this mode, multiple days can be displayed within the scheduling area at one time. Use the DayView.DayCount property to specify how many days should be displayed.

Note
To make the SchedulerControl display information using the Day View, set the SchedulerControl.ActiveViewType property to SchedulerViewType.Day.
Example
This example demonstrates how to customize the Day View within the Scheduler control.
To do this, it is necessary to modify the DayView object accessed via the SchedulerControl.DayView property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-scheduler-views-e2526.
<dxsch:SchedulerControl.DayView>
<dxsch:DayView DayCount="3"
ShowAllDayArea="True" AllDayAreaScrollBarVisible="False"
ShowDayHeaders="True"
TimeScale="00:30:00"
ShowWorkTimeOnly="False"
ShowMoreButtons="True" ShowMoreButtonsOnEachColumn="True">
<dxsch:DayView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions ShowRecurrence="True"
ShowReminder="True"
TimeDisplayType="Text"
StatusDisplayType="Time"
StartTimeVisibility="Always"
EndTimeVisibility="Always" />
</dxsch:DayView.AppointmentDisplayOptions>
<dxsch:DayView.WorkTime>
<dxschcore:TimeOfDayInterval Start="09:30:00" End="18:30:00" />
</dxsch:DayView.WorkTime>
<dxsch:DayView.VisibleTime>
<dxschcore:TimeOfDayInterval Start="08:00:00" End="20:00:00" />
</dxsch:DayView.VisibleTime>
</dxsch:DayView>
</dxsch:SchedulerControl.DayView>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DayView property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.