SchedulerAppointmentDisplayOptions.StatusDisplayType Property
Specifies whether the border of an appointment should be colorized according to the time status and appointment duration.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Scheduler, DevExpress.Wpf.Scheduler
Declaration
Property Value
| Type | Description |
|---|---|
| AppointmentStatusDisplayType | A AppointmentStatusDisplayType enumeration value specifying how to display appointment status. |
Available values:
| Name | Description |
|---|---|
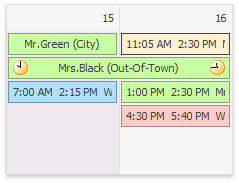
| Never | The appointment status line is invisible.
|
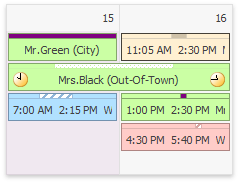
| Time | The appointment status line has the same height (if shown vertically) or width (if shown horizontally) as the time of its appointment.
|
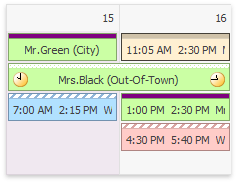
| Bounds | The appointment status line has the same height (if shown vertically) or width (if shown horizontally) as the appointment bounds.
|
Property Paths
You can access this nested property as listed below:
| Object Type | Path to StatusDisplayType |
|---|---|
| DayView |
|
| FullWeekView |
|
| MonthView |
|
| TimelineView |
|
| WeekView |
|
| WorkWeekView |
|
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
Use the StatusDisplayType property to display the time status by the color of the appointment border, and its duration by the span of the colorized part of the border along the time ruler.
For example, when the StatusDisplayType is set to Time, the status line will have the same height as the time of its appointment, as illustrated below:

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the StatusDisplayType property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.