VisualResourcesBasedViewInfo.ResourceContainers Property
Gets the collection on objects containing information on the visual representation of resource containers that are used as base for displaying data in a Scheduler Control.
Namespace: DevExpress.Xpf.Scheduler.Drawing
Assembly: DevExpress.Xpf.Scheduler.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DevExpress.Xpf.Scheduler.Drawing.VisualResourcesCollection | A DevExpress.Xpf.Scheduler.Drawing.VisualResourcesCollection collection. |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
The active view‘s visual elements are combined into resource containers in the following cases:
- The Day View or Work-Week View is a current active view, and appointments are grouped by resources or no grouping is applied;
- The Week View, Month View or Timeline View is a current active view when any group type (SchedulerGroupType) is selected.
Each resource container includes its own resource header, navigation buttons, etc.
The ResourceContainers property returns the collection of VisualResource class descendants, depending on the current active view type. Each object from the returned collection contains information on the visual representations of a particular resource container.
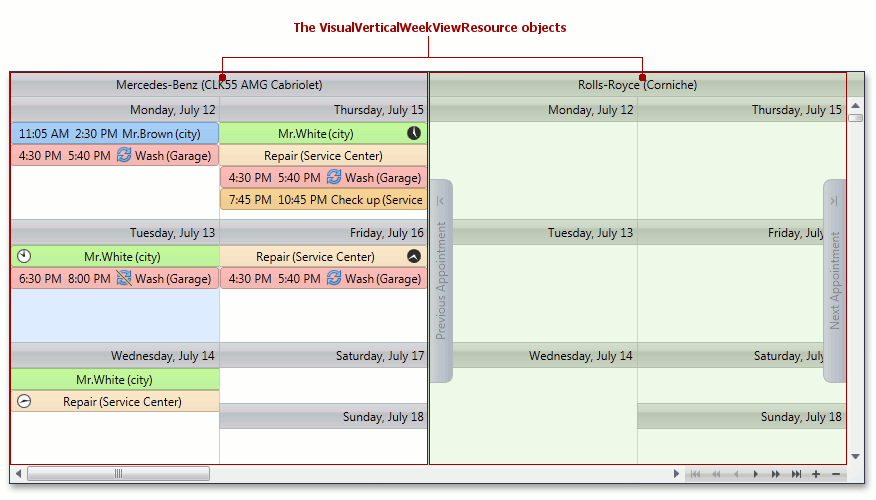
For example, if the Week View is currently active, and appointments are grouped by resources, the ResourceContainers property will return the collection of VisualVerticalWeekViewResource objects.

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ResourceContainers property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.