DayView Class
Displays a detailed picture of events across one or more days.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v23.2.dll
NuGet Package: DevExpress.Wpf.Scheduler
Declaration
public class DayView :
SchedulerViewBase,
IInnerDayViewOwner,
IDayViewProperties,
ISchedulerViewPropertiesBase,
ISchedulerPropertiesBase,
INotifyPropertyChanging,
INotifyPropertyChangedRelated API Members
The following members return DayView objects:
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
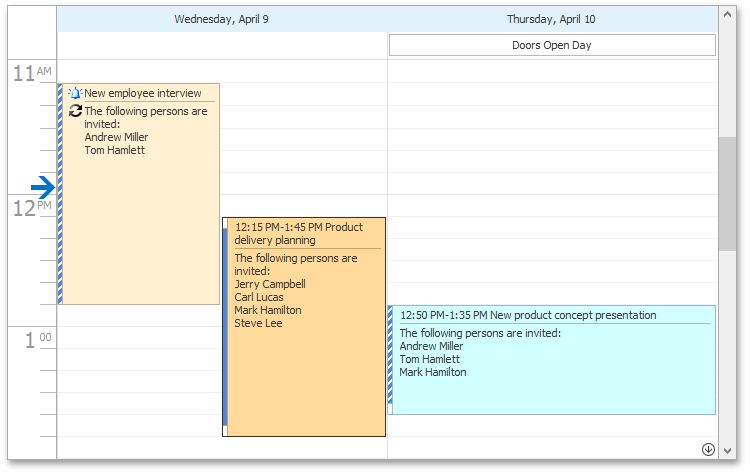
The Scheduler control has several view types that provide different arrangements and formats for scheduling and viewing appointments. The DayView class represents a Day View. This type of view enables end-users to schedule and view user events by day.

All views are stored in the Scheduler control’s view repository, which can be accessed via the SchedulerControl.Views property. To access the settings of the Day View, use the SchedulerViewRepository.DayView or SchedulerControl.DayView property.
Example
This example demonstrates how to customize the Day View within the Scheduler control.
To do this, it is necessary to modify the DayView object accessed via the SchedulerControl.DayView property.
<dxsch:SchedulerControl.DayView>
<dxsch:DayView DayCount="3"
ShowAllDayArea="True" AllDayAreaScrollBarVisible="False"
ShowDayHeaders="True"
TimeScale="00:30:00"
ShowWorkTimeOnly="False"
ShowMoreButtons="True" ShowMoreButtonsOnEachColumn="True">
<dxsch:DayView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions ShowRecurrence="True"
ShowReminder="True"
TimeDisplayType="Text"
StatusDisplayType="Time"
StartTimeVisibility="Always"
EndTimeVisibility="Always" />
</dxsch:DayView.AppointmentDisplayOptions>
<dxsch:DayView.WorkTime>
<dxschcore:TimeOfDayInterval Start="09:30:00" End="18:30:00" />
</dxsch:DayView.WorkTime>
<dxsch:DayView.VisibleTime>
<dxschcore:TimeOfDayInterval Start="08:00:00" End="20:00:00" />
</dxsch:DayView.VisibleTime>
</dxsch:DayView>
</dxsch:SchedulerControl.DayView>