RibbonPageGroup Class
Represents a set of bar items and bar item links within a RibbonPage.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v18.2.dll
Declaration
public class RibbonPageGroup :
FrameworkContentElement,
ILinksHolder,
IMultipleElementRegistratorSupport,
IBarNameScopeSupport,
IInputElement,
ILogicalChildrenContainer,
ICloneable,
IBarManagerControllerAction,
IControllerAction,
IAltitudeSupport,
IRibbonMergingSupport,
ICommandSourceRemarks
The class represents a group of bar items and bar item links within a RibbonPage. To add groups to a Ribbon Page, use the RibbonPage.Groups property.
To add child elements to the group, use the RibbonPageGroup.Items property.
For more information on groups, see Ribbon Page Group.
Example
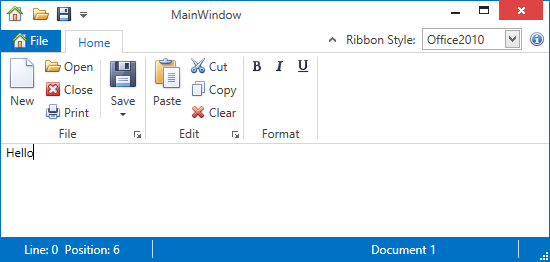
This example shows how to create a Default Page Category containing one “Home” page. The “Home” page contains three page groups (“File”, “Edit” and “Format”), each displaying specific commands.
The following image shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-a-ribboncontrol-e2201.
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPageGroup Name="pgFile" Caption="File"
ShowCaptionButton="True"
CaptionButtonClick="groupFile_CaptionButtonClick"
>
<dxb:BarButtonItem Name="bNew" Content="New"
Glyph="{dxc:DXImage Image=New_16x16.png}"
LargeGlyph="{dxc:DXImage Image=New_32x32.png}"
Description="Creates a new document."
Hint="Creates a blank document."
RibbonStyle="Large"/>
<dxb:BarButtonItem Name="bOpen" Content="Open"
Glyph="{dxc:DXImage Image=Open_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Open_32x32.png}"
Description="Opens a file."
Hint="Opens a file."
RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bClose" Content="Close"
Glyph="{dxc:DXImage Image=Close_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Close_32x32.png}"
Hint="Closes the current document"
RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bPrint" Content="Print"
Glyph="{dxc:DXImage Image=Print_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Print_32x32.png}"
Description="Prints the document."
Hint="Prints the document."
RibbonStyle="SmallWithText"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSplitButtonItem Name="sbSave" Content="Save"
Glyph="{dxc:DXImage Image=Save_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Save_32x32.png}"
RibbonStyle="Large">
<dxb:BarSplitButtonItem.PopupControl >
<dxb:PopupMenu>
<dxb:BarButtonItem Name="bSave" Content="Save"
Glyph="{dxc:DXImage Image=Save_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Save_32x32.png}"
Description="Saves the document."
Hint="Saves the document."/>
<dxb:BarButtonItem Name="bSaveAs" Content="Save As..."
Glyph="{dxc:DXImage Image=SaveDialog_16x16.png}"
LargeGlyph="{dxc:DXImage Image=SaveDialog_32x32.png}"
Description="Save Document As..."
Hint="Save Document As..."/>
</dxb:PopupMenu>
</dxb:BarSplitButtonItem.PopupControl>
</dxb:BarSplitButtonItem>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Edit" ShowCaptionButton="True" CaptionButtonClick="groupEdit_CaptionButtonClick">
<dxb:BarButtonItem Name="bPaste" Content="Paste"
Glyph="{dxc:DXImage Image=Paste_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Paste_32x32.png}" RibbonStyle="Large"/>
<dxb:BarButtonItem Name="bCut" Content="Cut"
Glyph="{dxc:DXImage Image=Cut_16x16.png}" RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bCopy" Content="Copy"
Glyph="{dxc:DXImage Image=Copy_16x16.png}" RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bClear" Content="Clear"
Glyph="{dxc:DXImage Image=Delete_16x16.png}" RibbonStyle="SmallWithText"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Format" ShowCaptionButton="False">
<!--region #BarButtonGroup-->
<dxr:BarButtonGroup Name="bgFontShape" RibbonStyle="SmallWithoutText">
<dxb:BarCheckItem Name="bBold" Content="Bold"
Glyph="{dxc:DXImage Image=Bold_16x16.png}" />
<dxb:BarCheckItem Name="bItalic" Content="Italic"
Glyph="{dxc:DXImage Image=Italic_16x16.png}" />
<dxb:BarCheckItem Name="bUnderline" Content="Underline"
Glyph="{dxc:DXImage Image=Underline_16x16.png}" />
</dxr:BarButtonGroup>
<!--endregion #BarButtonGroup-->
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the RibbonPageGroup class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.