BackstageViewControl Class
A popup menu emulating the menu in MS Office 2010 Ribbon UI.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v19.1.dll
Declaration
public class BackstageViewControl :
Control,
IComplexLayout,
IHierarchicalMergingSupport<BackstageViewControl>,
IKeyTipNavigationOwner,
INavigationOwner,
IBarsNavigationSupport,
IMutableNavigationOwner,
IMutableNavigationSupport,
IKeyTipNavigationRoot,
IBarsNavigationCompatibilityRelated API Members
The following members return BackstageViewControl objects:
Remarks
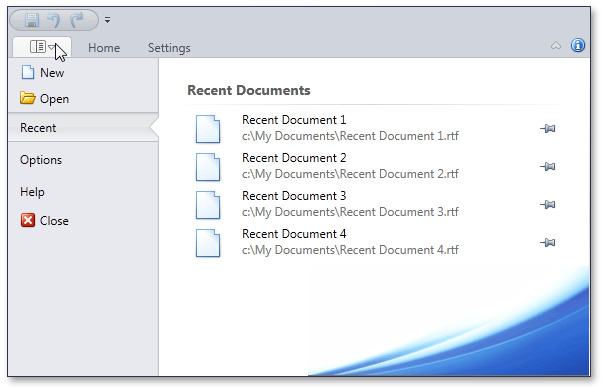
The BackstageViewControl allows you to recreate a Microsoft Office 2010 application main menu. When displayed within a RibbonControl this menu stretches to fill an entire window (compared with the ApplicationMenu which is not automatically stretched). The image below illustrates a sample BackstageViewControl:

To link a BackstageViewControl with a RibbonControl, initialize the RibbonControl.ApplicationMenu property with a new BackstageViewControl object.
The BackstageViewControl allows you to use three types of items.
- The BackstageButtonItem is a regular element, similar to a common button. Use the BackstageButtonItemto fulfill certain actions (like opening a file or closing an application) when the button is clicked. The BackstageButtonItem.Command property and BackstageItemBase.Click event allow you to implement an action.
- The BackstageTabItem structurally consists of the content (caption) and control pane areas. Along with BackstageButtonItems, tab item contents are displayed at the
BackstageViewControl‘s left edge. When an end-user selects a tab item, the tab item expands to the right and the control pane is displayed. To specify controls to be displayed in this area, use the BackstageTabItem.ControlPane property. Typically, control pane groups are controlled by a certain feature. For instance, ‘Save’ item in MS Word unites a set of controls that provide different options for saving a document. A ‘Recent’ tab item in the figure above combines four controls (links to recently opened files). - The BackstageSeparatorItem visually separates neighboring backstage items with a horizontal line.
The BackstageViewControl stores items in an Items collection. Use this collection to add new backstage items via code. To do it in a XAML markup, place a new instance of a backstage item’s class between the opening and closing tags of BackstageViewControl. The Items collection is marked with the ContentPropertyAttribute for the BackstageViewControl. This means that you can add new backstage items to the Items collection in XAML by defining these objects between the opening and closing tags of the BackstageViewControl. The BackstageViewControl.Tabs list allows you to access all existing tab items in a BackstageViewControl. Unlike an Items collection, the BackstageViewControl.Tabs list is read-only, so it can’t be modified via code and a XAML markup.
The BackstageViewControl can be customized in a many ways. For example, use the BackstageViewControl.BackgroundGlyph property to set an image to be displayed at the BackstageViewControl‘s right bottom corner. You can manually set an area’s width where item contents are displayed with the help of the BackstageViewControl.TabPaneMinWidth property. A set of style members allows you to set general appearance settings for both the content and control pane areas.
Example
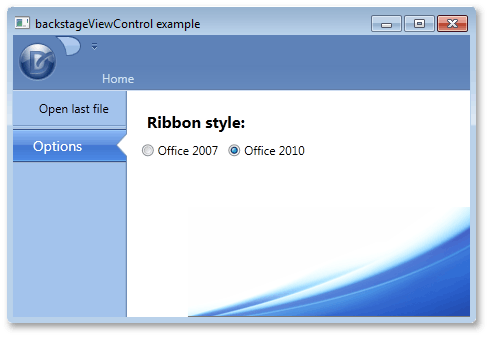
Imagine you want to create a BackstageViewControl with a button, a tab item and a separator item between them, as seen in the following figure:

To add these items via a XAML markup, define new BackstageButtonItem, BackstageTabItem and BackstageSeparatorItem class objects between the opening and closing tags of a BackstageViewControl. When an end-user selects the tab item, a label and two radio buttons should be displayed at the right of BackstageViewControl. To add multiple items as a tab item’s content, define a container, place these items inside of it and initialize the ControlPane property with this container. In this example, a Grid container is used. The button item’s BackstageItemBase.Click event is used to respond to an end-user clicking this button.
<dxr:RibbonControl.ApplicationMenu>
<dxr:BackstageViewControl Name ="myViewControl" DisableDefaultBackgroundGlyph="false" >
<dxr:BackstageButtonItem Content="Open last file" Name="cmdOpen" Click="cmdOpen_Click"/>
<dxr:BackstageSeparatorItem/>
<dxr:BackstageTabItem Name="optionsTab" Content="Options">
<dxr:BackstageTabItem.ControlPane>
<Grid Margin="10,5,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Content="Ribbon style:" Margin="5,10,5,5" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" FontSize="16" FontWeight="Bold"/>
<RadioButton Content="Office 2007" Grid.Row="1" Grid.Column="0" Margin="5,0,5,0"/>
<RadioButton Content="Office 2010" Grid.Row="1" Grid.Column="1" Margin="5,0,5,0"/>
</Grid>
</dxr:BackstageTabItem.ControlPane>
</dxr:BackstageTabItem>
</dxr:BackstageViewControl>
</dxr:RibbonControl.ApplicationMenu>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BackstageViewControl class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.