NavBarViewBase.ActiveGroupChanged Event
Fires after the active group has been changed.
Namespace: DevExpress.Xpf.NavBar
Assembly: DevExpress.Xpf.NavBar.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.NavBar, DevExpress.Wpf.Navigation
Declaration
Event Data
The ActiveGroupChanged event's data class is NavBarActiveGroupChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Group | Gets a group object related to the event. |
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
Remarks
Write an ActiveGroupChanged event handler to perform specific actions each time the active group changes within the NavBarControl.
Example
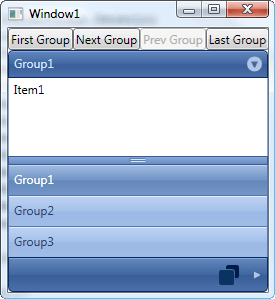
In this example, a simple navigation interface is implemented using standard Button controls to activate groups within the NavBarControl. Note that navigation to the first and last groups is performed by executing specific commands of the NavbarControl. Navigation between the previous and next groups is implemented by changing the NavBarControl.ActiveGroup property. The NavBarViewBase.ActiveGroupChanged event is handled to determine the availability state of navigation buttons.
The following image shows the implemented interface.

<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Name="btnFirst" Command="dxn:NavBarCommands.SetActiveGroup" CommandTarget="{Binding Path=View, ElementName=navBarControl1}" CommandParameter="{Binding ElementName=firstGroup}">First Group</Button>
<Button Name="btnNext" Click="button_Click">Next Group</Button>
<Button Name="btnPrev" Click="button_Click">Prev Group</Button>
<Button Name="btnLast" Command="dxn:NavBarCommands.SetActiveGroup" CommandTarget="{Binding Path=View, ElementName=navBarControl1}" CommandParameter="{Binding ElementName=lastGroup}">Last Group</Button>
</StackPanel>
<dxn:NavBarControl Name="navBarControl1">
<dxn:NavBarControl.View>
<dxn:NavigationPaneView ActiveGroupChanged="NavigationPaneView_ActiveGroupChanged" />
</dxn:NavBarControl.View>
<dxn:NavBarControl.Groups>
<dxn:NavBarGroup Header="Group1" x:Name="firstGroup">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group2">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group3">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
<dxn:NavBarItem>Item3</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group4" x:Name="lastGroup">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
<dxn:NavBarItem>Item3</dxn:NavBarItem>
<dxn:NavBarItem>Item4</dxn:NavBarItem>
</dxn:NavBarGroup>
</dxn:NavBarControl.Groups>
</dxn:NavBarControl>
</DockPanel>