VectorLayerBase.ToolTipContentTemplate Property
Gets or sets the template that defines the presentation of the tooltip content for a vector element.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that contains the tooltip content template. |
Example
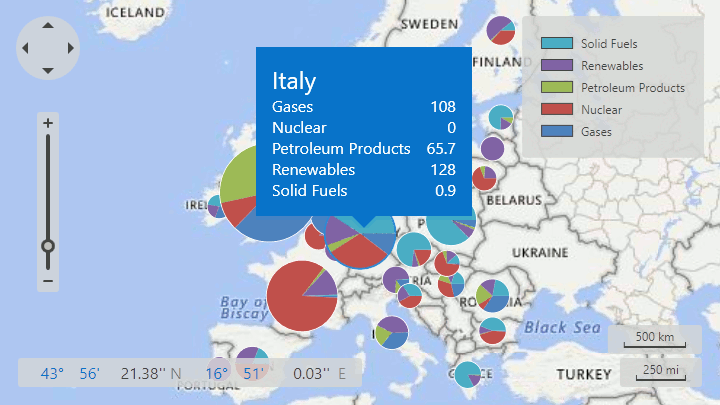
You can utilize the VectorLayerBase.ToolTipContentTemplate property to manage the tooltip’s content when map pies have an unknown number of segments:

The following code produces the image above:
<dx:ThemedWindow xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
xmlns:dxmt="http://schemas.devexpress.com/winfx/2008/xaml/map/themekeys"
xmlns:dxi="http://schemas.devexpress.com/winfx/2008/xaml/core/internal"
xmlns:local="clr-namespace:ToolTipSample"
x:Class="ToolTipSample.MainWindow"
Title="MainWindow"
Height="720"
Width="1280">
<dx:ThemedWindow.Resources>
<local:ToolTipInfoToMapPieConverter x:Key="tooltipInfoToMapPieConverter" />
<DataTemplate x:Key="tooltipSegmentTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="SegmentIdSizeGroup" />
<ColumnDefinition SharedSizeGroup="SegmentValueSizeGroup" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding SegmentId}"
Margin="0,0,16,0"
FontSize="16"
Foreground="{dxi:ThemeResource {dxmt:MapBrushesThemeKey ResourceKey=ToolTipForeground}}" />
<TextBlock Grid.Column="1"
Text="{Binding Value}"
TextAlignment="Right"
FontSize="16"
Foreground="{dxi:ThemeResource {dxmt:MapBrushesThemeKey ResourceKey=ToolTipForeground}}" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="tooltipContentTemplate">
<StackPanel Orientation="Vertical"
DataContext="{Binding Converter={StaticResource tooltipInfoToMapPieConverter}}"
Margin="16">
<TextBlock Text="{Binding ItemId}"
FontSize="24"
Foreground="{dxi:ThemeResource {dxmt:MapBrushesThemeKey ResourceKey=ToolTipForeground}}" />
<ItemsControl ItemsSource="{Binding Segments}"
ItemTemplate="{StaticResource tooltipSegmentTemplate}"/>
</StackPanel>
</DataTemplate>
</dx:ThemedWindow.Resources>
<Grid>
<dxm:MapControl x:Name="mapControl" ToolTipEnabled="True">
<dxm:MapControl.Layers>
<dxm:ImageLayer>
<dxm:ImageLayer.DataProvider>
<dxm:BingMapDataProvider BingKey="YOUR_BING_KEY"
Kind="Road"/>
</dxm:ImageLayer.DataProvider>
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="pieLayer"
DataLoaded="OnPieLayerDataLoaded"
ToolTipContentTemplate="{StaticResource tooltipContentTemplate}">
<dxm:VectorLayer.Colorizer>
<dxm:KeyColorColorizer>
<dxm:KeyColorColorizer.ItemKeyProvider>
<dxm:IdItemKeyProvider />
</dxm:KeyColorColorizer.ItemKeyProvider>
</dxm:KeyColorColorizer>
</dxm:VectorLayer.Colorizer>
<dxm:VectorLayer.Data>
<dxm:PieChartDataAdapter DataSource="{Binding EnergyStatisticsItems}"
ItemIdDataMember="Country"
ItemMinSize="25"
ItemMaxSize="100">
<dxm:PieChartDataAdapter.Mappings>
<dxm:MapPieMappingInfo Latitude="Latitude"
Longitude="Longitude"
SegmentId="EnergyType"
SegmentValue="Production" />
</dxm:PieChartDataAdapter.Mappings>
</dxm:PieChartDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
</dxm:MapControl.Layers>
<dxm:MapControl.Legends>
<dxm:ColorListLegend Layer="{Binding ElementName=pieLayer}" />
</dxm:MapControl.Legends>
</dxm:MapControl>
</Grid>
</dx:ThemedWindow>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ToolTipContentTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.