GeoJsonFileDataAdapter Class
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v20.1.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Map, DevExpress.Wpf.Map
Declaration
Remarks
The Map Control allows you to display data from GeoJSON files that store geographical objects in the JSON format.

The following table lists supported GeoJSON elements and corresponding map items:
GeoJSON element | Map item |
|---|---|
Point | |
MultiPoint | |
LineString | |
MultiLineString | |
Polygon, MultiPolygon | |
GeometryCollection |
Follow the steps below to load data from a .GeoJSON file:
- Add a VectorLayer object to the MapControl.Layers collection.
- Create a GeoJsonFileDataAdapter object.
- Specify the path to a GeoJSON file via the MapGeoDataAdapter.FileUri property.
- Assign the GeoJsonFileDataAdapter to the VectorLayer.Data property.
- Optionally, you can customize generated items in the MapGeoDataAdapter.ShapesLoaded event handler.
<Window xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FileDataAdapters"
x:Class="FileDataAdapters.MainWindow"
xmlns:sys="clr-namespace:System;assembly=System"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxm:MapControl x:Name="mapControl">
<dxm:ImageLayer>
<dxm:BingMapDataProvider Kind="Road"
BingKey="Your-BingKey-here"/>
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="vectorLayer" DataLoaded="OnVectorLayerDataLoaded">
<dxm:VectorLayer.Data>
<dxm:GeoJsonFileDataAdapter ShapesLoaded="OnDataAdapterShapesLoaded">
<dxm:GeoJsonFileDataAdapter.FileUri>
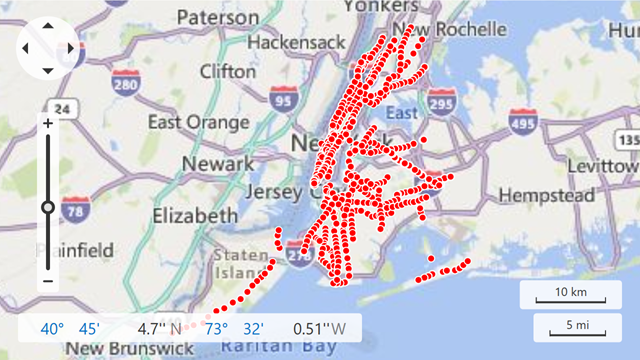
<sys:Uri>pack://application:,,,/FileDataAdapters;component/Data/subway-entrances.geojson</sys:Uri>
</dxm:GeoJsonFileDataAdapter.FileUri>
</dxm:GeoJsonFileDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
</dxm:MapControl>
</Grid>
</Window>
Note: In the example above, the GeoJson file’s Build Action is set to Resource.
Inheritance
See Also