FlowLayoutControl Class
Represents a container that arranges child controls into rows or columns, and alows the flow of the controls to be wrapped (automatically at the container’s edge or manually at any child control).
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v19.2.dll
Declaration
[DefaultBindingProperty("ItemsSource")]
public class FlowLayoutControl :
LayoutControlBase,
IFlowLayoutControl,
ILayoutControlBase,
IScrollControl,
IPanel,
IControl,
ILayoutModelBase,
IFlowLayoutModel,
IMaximizingContainerRemarks
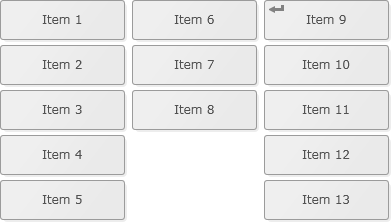
The FlowLayoutControl arranges its items into rows or columns, according to the FlowLayoutControl.Orientation property. By default, the flow of items is automatically wrapped at the container’s edge. However, you can wrap the flow manually at a specific item. In the following image, the flow of items is automatically wrapped at Item 6, and manually at Item 9:

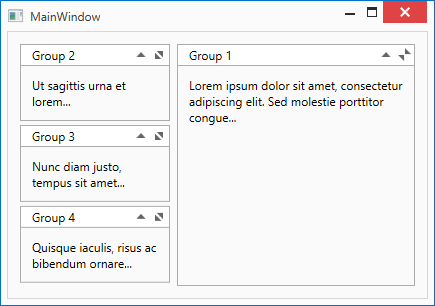
The following code snippet displays items in FlowLayoutControl and enables the maximization feature.
<dx:ThemedWindow
...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol">
<Window.Resources>
<Style x:Key="myGroupBoxStyle" TargetType="dxlc:GroupBox">
<Setter Property="MaximizeElementVisibility" Value="Visible"/>
<Setter Property="MinimizeElementVisibility" Value="Visible"/>
<Setter Property="Width" Value="150"/>
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<dxlc:FlowLayoutControl Orientation="Vertical" Background="#FFFAFAFA" BreakFlowToFit="True"
MaximizedElementPosition="Right" MaximizedElement="{Binding ElementName=groupBox1}">
<dxlc:GroupBox x:Name="groupBox1" Header="Group 1" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed molestie porttitor congue..."/>
</dxlc:GroupBox>
<dxlc:GroupBox Header="Group 2" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Ut sagittis urna et lorem..."/>
</dxlc:GroupBox>
<dxlc:GroupBox Header="Group 3" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Nunc diam justo, tempus sit amet..."/>
</dxlc:GroupBox>
<dxlc:GroupBox Header="Group 4" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Quisque iaculis, risus ac bibendum ornare..."/>
</dxlc:GroupBox>
</dxlc:FlowLayoutControl>
</Grid>
</dx:ThemedWindow>

The FlowLayoutControl supports the following features:
Automatic and manual item flow wrapping.
To disable item flow wrapping use the FlowLayoutControl.BreakFlowToFit property. The FlowLayoutControl.IsFlowBreak attached property allows you to manually wrap the flow of items, starting a new column or row, at a specific item.
- Items can be stretched to the width/height of the FlowLayoutControl. See the FlowLayoutControl.StretchContent property.
- Dragging-and-dropping items, allowing an end-user to move items to new positions. See the FlowLayoutControl.AllowItemMoving property.
- Resizing layers using built-in layer separators. See the FlowLayoutControl.AllowLayerSizing property.
- Maximizing a specific item in the center of the FlowLayoutControl, while other items are arranged in a single layer (column or row) along the control’s edge. See the FlowLayoutControl.MaximizedElement property.
Refer to the Flow Layout Control topic for more information on the FlowLayoutControl.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-display-items-in-flowlayoutcontrol-and-enable-maximization-feature-e2260.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the FlowLayoutControl class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.