TreeViewControl.NodeContentEditTemplate Property
Gets or sets a template that displays a custom editor used to edit node values. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Grid.Core, DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | The template that displays a custom editor. |
Remarks
You can use separate in-place editors to display and edit data. The TreeViewControl includes templates that allow you to define editors that display (when the control is in browse mode) and edit (when the control is in edit mode) node values:
| Template | Description |
|---|---|
| NodeContentDisplayTemplate | The template that displays node values. |
| NodeContentEditTemplate | The template that displays an editor used to edit node values. |
Specify the NodeContentTemplate property if you want to use the same template to display and edit data.
Example
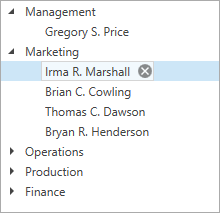
The following code sample uses the ButtonEdit to add a delete button to a node’s editor:

<dxg:TreeViewControl ...
AllowEditing="True">
<dxg:TreeViewControl.NodeContentEditTemplate>
<DataTemplate>
<dxe:ButtonEdit Name="PART_Editor" AllowDefaultButton="False">
<dxe:ButtonEdit.Buttons>
<dxe:DeleteButtonInfo IsDefaultButton="True" />
</dxe:ButtonEdit.Buttons>
</dxe:ButtonEdit>
</DataTemplate>
</dxg:TreeViewControl.NodeContentEditTemplate>
</dxg:TreeViewControl>
If you have more than one editor template, use the NodeContentEditTemplateSelector property to implement custom logic to choose the required template.
Tip
- For the DevExpress Data Editors (the BaseEdit class descendants), you can set the editor’s Name property to PART_Editor. In this case, the TreeViewControl automatically adjusts its appearance and synchronizes the editor with the source field specified by the TreeViewFieldName property.
- You can specify the following validation binding properties: ValidatesOnDataErrors, ValidatesOnExceptions, NotifyOnValidationError, and NotifyOnSourceUpdated.