TreeListView.ShowCheckboxes Property
Gets or sets whether to display node check boxes.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean | true to display node check boxes; otherwise, false. |
Remarks
You can embed check boxes into nodes to allow an end user to check/uncheck individual nodes.

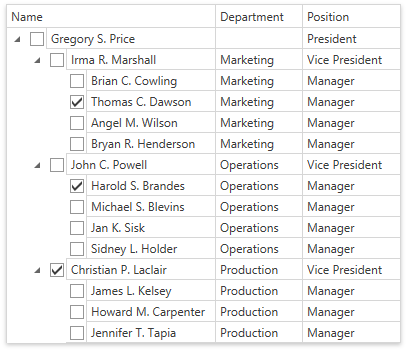
Embed Check Boxes into Nodes
Set the TreeListView.ShowCheckboxes property to true to display check boxes embedded into nodes.
Set values of check boxes. Do one of the following:
- Specify the TreeListView.CheckBoxFieldName property to bind check boxes to a Boolean field in the grid’s data source.
- Check nodes in code.
The code sample below shows how to display check boxes and bind them to the OnVacation field:
<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Department"/>
<dxg:GridColumn FieldName="Position"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" AutoExpandAllNodes="True"
CheckBoxFieldName="OnVacation" ShowCheckboxes="True" />
</dxg:GridControl.View>
</dxg:GridControl>
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
public bool OnVacation { get; set; }
}
Tip
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-embed-check-boxes-into-nodes.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ShowCheckboxes property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.