TableView.RowStyle Property
Gets or sets the style applied to data rows. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v23.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object that is the style applied to data rows. |
Remarks
The RowStyle property specifies the style that groups together properties, resources, and event handlers and shares them between instances of the GridRowContent type.
Target Type:
| Optimized mode | Non-optimized mode |
|---|---|
| DevExpress.Xpf.Grid.RowControl | GridRowContent |
Refer to the following topic for more information: Appearance Customization.
Note
If data rows are of different height, the last (bottom) visible data row may not be displayed entirely.
Data Binding
Row elements contain RowData objects in their DataContext.
Use the following binding paths to access cell values and ViewModel properties:
Row.[YourPropertyName]- access a property of an object in the ItemsSource collection;DataContext.[FieldName]- access a column value;View.DataContext.[YourPropertyName]- access a property in a grid’s ViewModel.
Example
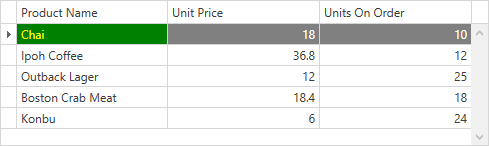
This example demonstrates how to use the View’s RowStyle and CellStyle properties to apply custom styles to the focused row and cell. To identify whether the row and cell are focused, the attached IsFocusedRow and IsFocusedCell properties are used.

<Window.Resources>
<Style x:Key="FocusedCellStyle" TargetType="dxg:LightweightCellEditor">
<Style.Triggers>
<Trigger Property="dxg:DataViewBase.IsFocusedCell" Value="True">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="Yellow"/>
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="FocusedRowStyle" TargetType="dxg:RowControl">
<Style.Triggers>
<Trigger Property="dxg:DataViewBase.IsFocusedRow" Value="True">
<Setter Property="Background" Value="Gray"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
CellStyle="{StaticResource FocusedCellStyle}"
RowStyle="{StaticResource FocusedRowStyle}"/>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>