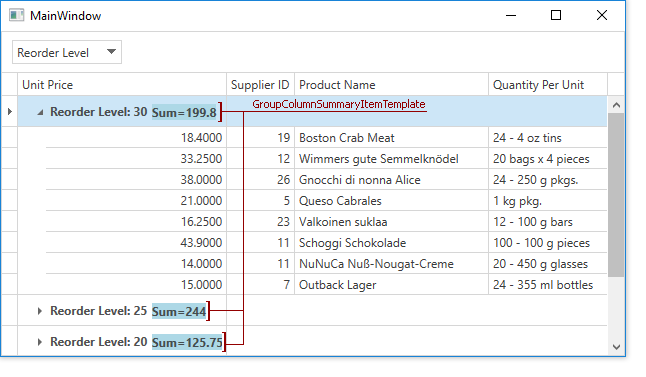
TableView.GroupColumnSummaryItemTemplate Property
Gets or sets the template that defines the presentation of group summary items aligned by columns. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Grid.Core, DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that defines the presentation of group summary items aligned by columns. |
Remarks

The TableView.GroupSummaryDisplayMode property specifies the position of group summaries within a group row. If this property is set to GroupSummaryDisplayMode.AlignByColumns, group summaries are displayed under the corresponding columns.
The following code snippet demonstrates how to use the GroupColumnSummaryItemTemplate property:
<dxg:GridControl>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem SummaryType="Sum" FieldName="UnitPrice" />
</dxg:GridControl.GroupSummary>
<dxg:GridControl.View>
<dxg:TableView GroupSummaryDisplayMode="AlignByColumns">
<dxg:TableView.GroupColumnSummaryItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Value}" Background="LightBlue" Margin="130,0,0,0"/>
</StackPanel>
</DataTemplate>
</dxg:TableView.GroupColumnSummaryItemTemplate>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>