GridViewBase.GroupSummaryItemTemplate Property
Gets or sets the template that defines the presentation of summary items displayed within group rows. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v23.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object defines the summary items’ style displayed within group rows. |
Remarks
The templates supplied by the DXGrid, allow you to completely replace the look and feel of visual elements while maintaining their existing behavior.

The GridGroupSummaryData class represents the GroupSummaryItemTemplate template’s binding source.
If the TableView.GroupSummaryDisplayMode property is set to GroupSummaryDisplayMode.AlignByColumns, use the TableView.GroupColumnSummaryContentStyle property to change the summary items’ appearance.
<dxg:GridControl>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem SummaryType="Sum" FieldName="UnitPrice" />
</dxg:GridControl.GroupSummary>
<dxg:GridControl.View>
<dxg:TableView>
<dxg:TableView.GroupSummaryItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Background="Bisque">
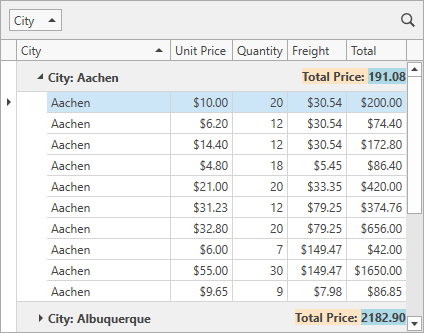
<TextBlock Text="Total Price: "/>
<TextBlock Text="{Binding Value}" Background="LightBlue"/>
</StackPanel>
</DataTemplate>
</dxg:TableView.GroupSummaryItemTemplate>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
See the Appearance Customization topic for more information.