GridControl.CustomUnboundColumnDataCommand Property
Gets or sets a command that populates unbound columns with data.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v21.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DevExpress.Mvvm.ICommand<UnboundColumnRowArgs> | A command that populates unbound columns with data. |
Remarks
Bind a command to the CustomUnboundColumnDataCommand property to maintain a clean MVVM pattern. The command works like a CustomUnboundColumnData event handler and allows you to populate unbound columns with data in a View Model.
Unbound Columns are not bound to any field in the data source. You can calculate unbound column values based on values of bound columns or populate unbound columns with data from a custom data source.
To process unbound data in the GridControl, create a command that populates unbound columns with data and saves changes to a custom data source. Assign this command to the CustomUnboundColumnDataCommand property.
- Display Unbound Data
- The UnboundColumnRowArgs.IsGetData property returns true when the GridControl populates unbound columns with data. The UnboundColumnRowArgs.Item property returns the processed data source record. Specify the UnboundColumnRowArgs.Value property to display data in the unbound column.
- Save Changes
- The UnboundColumnRowArgs.IsSetData property returns true when a user changes a cell value. The UnboundColumnRowArgs.Value property returns the modified cell value that you can save to a custom data source.
Example
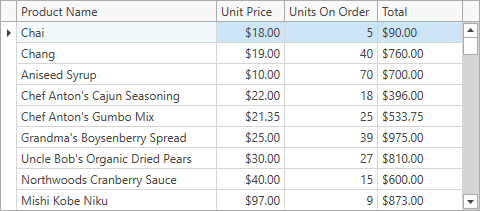
This example shows how to add an unbound column to the GridControl. This column should display the total price, calculated as follows: UnitPrice * UnitsOnOrder.

<dxg:GridControl ItemsSource="{Binding Items}"
CustomUnboundColumnDataCommand="{Binding UnboundColumnDataCommand}">
<dxg:GridColumn FieldName="CompanyName"/>
<dxg:GridColumn FieldName="City"/>
<dxg:GridColumn FieldName="UnitPrice">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings DisplayFormat="c2"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Quantity"/>
<dxg:GridColumn FieldName="Total" UnboundType="Decimal" ReadOnly="True">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings DisplayFormat="c2"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class ViewModel : ViewModelBase {
// ...
[Command]
public void UnboundColumnData(UnboundColumnRowArgs args) {
if(args.IsGetData) {
var item = (Product)args.Item;
args.Value = item.UnitPrice * item.Quantity;
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomUnboundColumnDataCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.