DataViewBase.TotalSummaryElementStyle Property
Gets or sets the style applied to individual text elements in the total summary items within a view. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v20.2.Core.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Grid.Core, DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object that is the style applied to individual text elements in the total summary item. |
Remarks
The TotalSummaryElementStyle property is in effect if the DataViewBase.ShowTotalSummary property is set to true.
Use the TotalSummaryElementStyle property to define the text element style for all the summaries within a view. To define the text element style for an individual summary item, use the summary item’s SummaryItemBase.TotalSummaryElementStyle property.
Example
The code sample below demonstrates how to change the appearance of total summary items depending on the summary value. This code sample uses the DXBinding mechanism to simplify the trigger definition.
<Window
x:Class="DXSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:local="clr-namespace:DXSample"
Title="MainWindow">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<dxg:GridControl x:Name="grid" ItemsSource="{Binding Collection}">
<dxg:GridControl.Resources>
<Style x:Key="SummaryStyle" TargetType="Run">
<Setter Property="FontWeight" Value="Bold"/>
<Style.Triggers>
<DataTrigger Binding="{DXBinding '(int)Value le 70'}" Value="True">
<Setter Property="Foreground" Value="Red"/>
</DataTrigger>
<DataTrigger Binding="{DXBinding '(int)Value gt 70'}" Value="True">
<Setter Property="Foreground" Value="Green"/>
</DataTrigger>
</Style.Triggers>
</Style>
</dxg:GridControl.Resources>
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="City"/>
<dxg:GridColumn FieldName="UnitPrice"/>
<dxg:GridColumn FieldName="Quantity" />
</dxg:GridControl.Columns>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="UnitPrice" SummaryType="Count"/>
<dxg:GridSummaryItem FieldName="Quantity" SummaryType="Sum"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView x:Name="view"
AutoWidth="True"
ShowTotalSummary="True"
TotalSummaryElementStyle="{StaticResource SummaryStyle}">
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
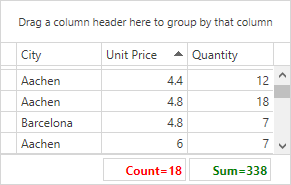
The image below illustrates the result.