DataViewBase.SearchPanelFindFilter Property
Gets or sets the type of the comparison operator used to create filter conditions. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.1.Core.dll
Declaration
Property Value
| Type | Description |
|---|---|
| FilterCondition | One of the FilterCondition enumeration values. |
Available values:
| Name | Description |
|---|---|
| Contains | Specifies the Contains comparison operation. |
| StartsWith | Specifies the StartsWith comparison operation. |
| Like | Specifies the Like comparison operation. |
| Default | Specifies the default comparison operation. |
| Equals | Specifies the Equals comparison operation. |
Remarks
Tip
Topic: Search
Use the SearchPanelFindFilter property to specify the comparison operator type: Contains, Equals, Like (by default) or StartsWith.
Note
In the Default and Like modes, the % symbol means zero, single, or multiple characters. In the Contains, Equals, and StartsWith modes, % is a regular symbol.
Example
This code snippet demonstrates how to change the Search Panel’s comparsion operator type at runtime.
<Window x:Class="DXGridSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:filtering="clr-namespace:DevExpress.Data.Filtering;assembly=DevExpress.Data.v17.2"
xmlns:local="clr-namespace:DXGridSample" Name="win"
DataContext="{dxmvvm:ViewModelSource Type=local:MainViewModel}">
<DockPanel>
<dxe:ListBoxEdit Name="editor" DockPanel.Dock="Top" SelectedIndex="0">
<filtering:FilterCondition>StartsWith</filtering:FilterCondition>
<filtering:FilterCondition>Contains</filtering:FilterCondition>
<filtering:FilterCondition>Equals</filtering:FilterCondition>
<filtering:FilterCondition>Like</filtering:FilterCondition>
<dxe:ListBoxEdit.StyleSettings>
<dxe:RadioListBoxEditStyleSettings />
</dxe:ListBoxEdit.StyleSettings>
</dxe:ListBoxEdit>
<dxg:GridControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Items}">
<dxg:GridControl.View>
<dxg:TableView Name="view" SearchPanelFindFilter="{Binding ElementName=editor, Path=EditValue}" ShowSearchPanelMode="Always"/>
</dxg:GridControl.View>
</dxg:GridControl>
</DockPanel>
</Window>
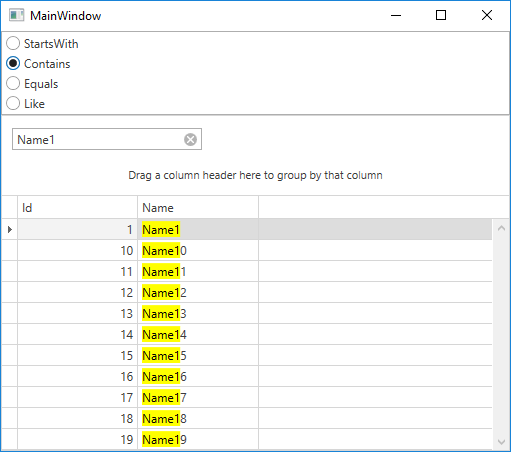
The image below illustrates the result: