DataViewBase.FixedTotalSummaryElementStyle Property
Gets or sets the style applied to individual text elements in the fixed total summary item. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.2.Core.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object that is the style applied to individual text elements in the fixed total summary item. |
Remarks
The FixedTotalSummaryElementStyle property is in effect if the DataViewBase.ShowFixedTotalSummary property is set to true.
Use the FixedTotalSummaryElementStyle property to define the text element style for all the summaries within a view. To define the text element style for an individual summary item, use the summary item’s SummaryItemBase.FixedTotalSummaryElementStyle property.
Example
The code sample below demonstrates how to change the appearance of fixed total summary items depending on summary value. This code sample uses the DXBinding mechanism to simplify triggers definition.
<Window
x:Class="DXSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:local="clr-namespace:DXSample"
Title="MainWindow"
Height="350"
Width="525">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<dxg:GridControl x:Name="grid" ItemsSource="{Binding Collection}">
<dxg:GridControl.Resources>
<Style x:Key="SummaryStyle" TargetType="Run">
<Setter Property="FontWeight" Value="Bold"/>
<Style.Triggers>
<DataTrigger Binding="{DXBinding '(int)Value le 70'}" Value="True">
<Setter Property="Foreground" Value="Red"/>
</DataTrigger>
<DataTrigger Binding="{DXBinding '(int)Value ge 70'}" Value="True">
<Setter Property="Foreground" Value="Green"/>
</DataTrigger>
</Style.Triggers>
</Style>
</dxg:GridControl.Resources>
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="City"/>
<dxg:GridColumn FieldName="UnitPrice"/>
<dxg:GridColumn FieldName="Quantity"/>
</dxg:GridControl.Columns>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="UnitPrice" SummaryType="Count" Alignment="Right"/>
<dxg:GridSummaryItem FieldName="Quantity" SummaryType="Sum" Alignment="Right"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView x:Name="view"
AutoWidth="True"
ShowFixedTotalSummary="True"
FixedTotalSummaryElementStyle="{StaticResource SummaryStyle}">
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
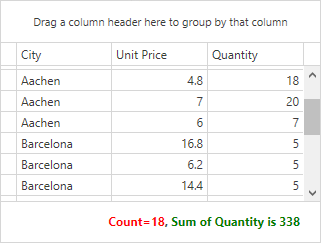
The image below illustrates the result.