DataUpdateFormatCondition Class
A Data Update conditional format.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v18.2.Core.dll
Declaration
Remarks
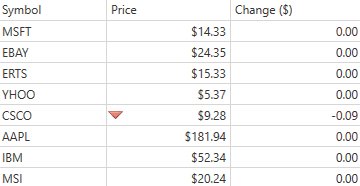
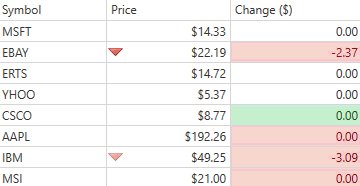
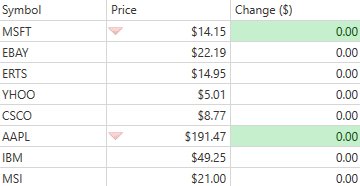
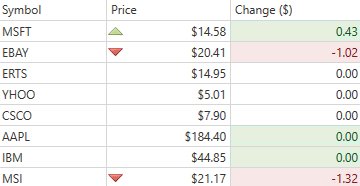
The Data Update conditional format allows you to visualize changing values in real time.
The image below shows a grid with the applied Data Update conditional formats.

To create the Data Update conditional format in code, create the DataUpdateFormatCondition class instance and specify the following settings:
- Specify the data update rule that determines when date update formatting should be applied, using the DataUpdateFormatCondition.Rule property. To define a custom logic, set the DataUpdateFormatCondition.Rule property to DataUpdateRule.Custom and handle the TableView.CustomDataUpdateFormatCondition (or TreeListView.CustomDataUpdateFormatCondition) event.
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which to apply the conditional format.
Specify the target cells’ formatting in one of the following ways:
- Specify the predefined format using the FormatConditionBase.PredefinedFormatName property.
- Set the custom format using the ExpressionConditionBase.Format property.
- Add the resulting DataUpdateFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:DataUpdateFormatCondition Rule="Increase" FieldName="Change" PredefinedFormatName="GreenFillWithDarkGreenText"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var changeFormatCondition = new DataUpdateFormatCondition() {
Rule = DataUpdateRule.Increase,
FieldName = "Change",
PredefinedFormatName = "GreenFillWithDarkGreenText"
};
view.FormatConditions.Add(changeFormatCondition);
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DataUpdateFormatCondition class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.