DataControlDetailDescriptor.ItemsSourcePath Property
Gets or sets the detail grid’s data binding by specifying the path relative to the master grid’s records.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.1.Core.dll
Declaration
Property Value
| Type | Description |
|---|---|
| String | A string value specifying the data binding path relative to the master grid’s records. |
Remarks
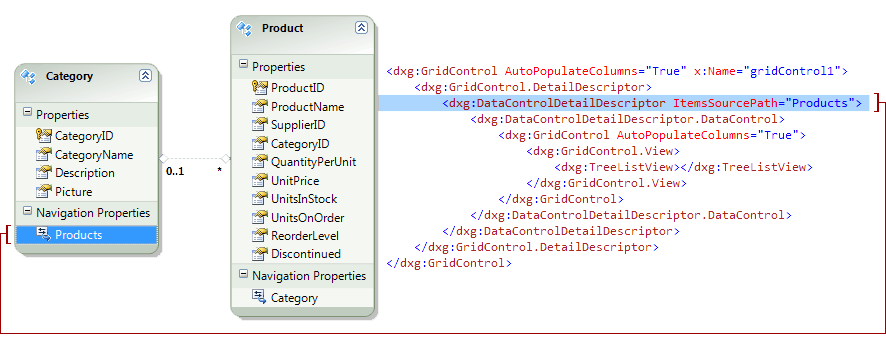
When working with an Entity Framework source, this property value should be set to the name of the Navigation Property that represents the required data relation. Similarly, when working with master-detail data created in code, the ItemsSourcePath property is set to the name of the property that references the aggregated collection.

You can use ItemsSourcePath in combination with the DataControlDetailDescriptor.ItemsSourceValueConverter property. If these two properties are insufficient for your data binding scenario, use the DataControlDetailDescriptor.ItemsSourceBinding property.
Example
This example demonstrates how to display a memo field and a ChartControl within grid details. While the memo field displays data from the master record, the chart control is bound to the detail data table.
Grid Controls in this sample use a TabViewDetailDescriptor with both ContentDetailDescriptor and DataControlDetailDescriptor showing the same custom content. This is done by assigning the same template to the detail descriptors’ DetailDescriptorBase.ContentTemplate properties. Note that when using a DataControlDetailDescriptor, the template is displayed above the detail grid.
Two grid controls are included in this sample to demonstrate how to setup custom details in either XAML or code.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/displaying-chart-control-in-grid-details-e4042.
<Window.Resources>
<DataTemplate x:Key="ContentDetail">
<Grid Margin="10, 10, 10, 10">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical" Grid.Column="0">
<TextBlock><Bold>Notes:</Bold></TextBlock>
<TextBlock Text="{Binding Path=Notes}" TextWrapping="Wrap" ></TextBlock>
</StackPanel>
<dxc:ChartControl DataSource="{Binding Path=Orders}" Grid.Column="1" Height="200" Margin="10, 10, 10, 10">
<dxc:SimpleDiagram2D>
<dxc:SimpleDiagram2D.Series>
<dxc:PieSeries2D Name="PieSeries" ArgumentDataMember="Supplier" ValueDataMember="Quantity" LabelsVisibility="True">
<dxc:PieSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0"/>
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:PieSeries2D.PointOptions>
<dxc:PieSeries2D.LegendPointOptions>
<dxc:PointOptions Pattern="{}{A}"/>
</dxc:PieSeries2D.LegendPointOptions>
</dxc:PieSeries2D>
</dxc:SimpleDiagram2D.Series>
</dxc:SimpleDiagram2D>
<dxc:ChartControl.Legend>
<dxc:Legend Visibility="Visible" > </dxc:Legend>
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</Grid>
</DataTemplate>
</Window.Resources>
<dxg:GridControl AutoGenerateColumns="AddNew" Name="gridControl1" Grid.Column="0" Grid.Row="0">
<dxg:GridControl.View>
<dxg:TableView Name="tableView1" ShowTotalSummary="True" AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
<dxg:GridControl.DetailDescriptor>
<dxg:TabViewDetailDescriptor>
<dxg:TabViewDetailDescriptor.DetailDescriptors>
<dxg:ContentDetailDescriptor ContentTemplate="{StaticResource ContentDetail}" HeaderContent="ContentDetailDescriptor">
</dxg:ContentDetailDescriptor>
<dxg:DataControlDetailDescriptor ContentTemplate="{StaticResource ContentDetail}" ItemsSourcePath="Orders" x:Name="detail1">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" DetailHeaderContent="DataControlDetailDescriptor" ShowGroupPanel="False" />
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
</dxg:TabViewDetailDescriptor.DetailDescriptors>
</dxg:TabViewDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ItemsSourcePath property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.