ColorScaleFormatCondition Class
A Color Scales conditional format.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.2.Core.dll
Declaration
Remarks
The Color Scales conditional format allows you to use predefined or custom sets of colors to format different ranges of values.
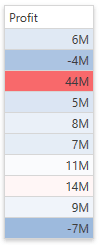
The image below shows a grid column whose Profit cells are colored according to their values.

To create the Color Scales conditional format in code, create the ColorScaleFormatCondition class instance and specify the following settings:
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which to apply the conditional format.
- Formatting cells/rows are based on single column values by default. Use the FormatConditionBase.Expression property to specify a complex custom expression that returns a value based on several parameters (e.g., several columns in a row).
Specify the target cells’ formatting in one of the following ways:
- Specify the predefined format using the FormatConditionBase.PredefinedFormatName property.
- Set the custom format using the ColorScaleFormatCondition.Format property.
- Set a selective expression using the IndicatorFormatConditionBase.SelectiveExpression property if it is necessary to select data records to which the rule should be applied.
- Add the resulting ColorScaleFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:ColorScaleFormatCondition FieldName="Profit" PredefinedFormatName="RedWhiteBlueColorScale"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var profitFormatCondition = new ColorScaleFormatCondition() {
FieldName = "Profit",
PredefinedFormatName = "RedWhiteBlueColorScale"
};
view.FormatConditions.Add(profitFormatCondition);
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ColorScaleFormatCondition class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.