BandBase.OverlayHeaderByChildren Property
Get or sets the value that indicates whether the band children overlay the band header. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.1.Core.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean | true, if band’s children overlay the band header; otherwise, false. |
Remarks
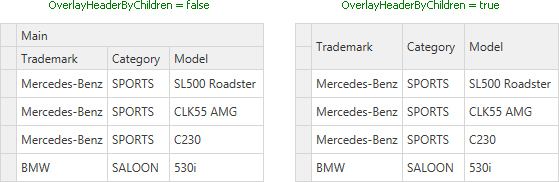
When the OverlayHeaderByChildren property is set to true, the band’s children (child bands and columns) hide the band’s header and occupy its space.

Note
When the band’s OverlayHeaderByChildren property is set to true, and the band has no children, the band’s header will be displayed.
Note
The OverlayHeaderByChildren property is not in effect when exporting grid’s data.
Example
The following code snippet demonstrates how to use columns and bands in the grid control simultaneously.
<Window x:Class="Grid_Bands.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
mc:Ignorable="d">
<Grid>
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Bands>
<dxg:GridControlBand OverlayHeaderByChildren="True">
<dxg:GridColumn FieldName="ID" Header="Manager ID"/>
</dxg:GridControlBand>
<dxg:GridControlBand OverlayHeaderByChildren="True">
<dxg:GridColumn FieldName="Name" Header="Manager Name" />
</dxg:GridControlBand>
<dxg:GridControlBand Header="Company" >
<dxg:GridColumn FieldName="Company_Name" Header="Name"/>
<dxg:GridColumn FieldName="Company_Income" Header="Total Income"/>
</dxg:GridControlBand>
<dxg:GridControlBand OverlayHeaderByChildren="True">
<dxg:GridColumn FieldName="Phone_Number" Header="Manager Phone Number"/>
</dxg:GridControlBand>
</dxg:GridControl.Bands>
</dxg:GridControl>
</Grid>
</Window>
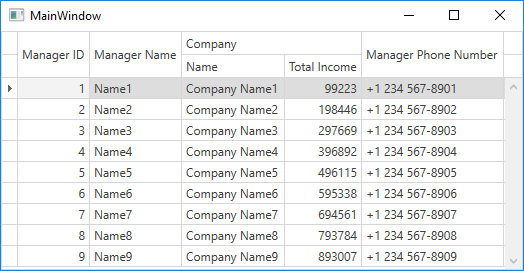
The image below illustrates the result:

Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the OverlayHeaderByChildren property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.