CustomLinearScaleLevelBarPresentation Class
Contains presentation settings that specify the level bar appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v21.2.dll
NuGet Package: DevExpress.Wpf.Gauges
Declaration
Example
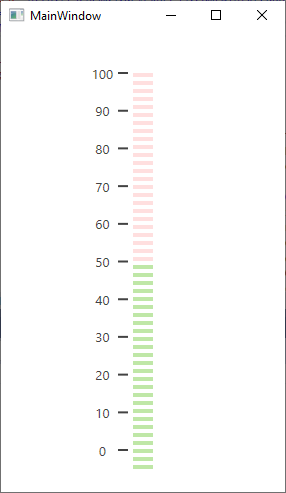
This example demonstrates how to define a custom linear scale line presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="500" Width="300">
<Grid>
<dxga:LinearGaugeControl>
<dxga:LinearGaugeControl.Scales>
<dxga:LinearScale ShowMinorTickmarks="False">
<dxga:LinearScale.LevelBars>
<dxga:LinearScaleLevelBar Value="50" IsInteractive="True">
<dxga:LinearScaleLevelBar.Presentation>
<dxga:CustomLinearScaleLevelBarPresentation>
<dxga:CustomLinearScaleLevelBarPresentation.LevelBarBackgroundTemplate>
<ControlTemplate>
<Border Width="20" Background="#20FF0000" RenderTransformOrigin="0.5,1" Margin="0,0,0,-20">
<Border.OpacityMask>
<LinearGradientBrush EndPoint="0,8" SpreadMethod="Repeat" MappingMode="Absolute">
<GradientStop Offset="0.5" Color="Black"/>
<GradientStop Offset="0.5" Color="Transparent"/>
</LinearGradientBrush>
</Border.OpacityMask>
</Border>
</ControlTemplate>
</dxga:CustomLinearScaleLevelBarPresentation.LevelBarBackgroundTemplate>
<dxga:CustomLinearScaleLevelBarPresentation.LevelBarForegroundTemplate>
<ControlTemplate>
<Border Width="20" Background="#4000FF00" RenderTransformOrigin="0.5,1" Margin="0,0,0,-20">
<Border.OpacityMask>
<LinearGradientBrush EndPoint="0,8" SpreadMethod="Repeat" MappingMode="Absolute">
<GradientStop Offset="0.5" Color="Black"/>
<GradientStop Offset="0.5" Color="Transparent"/>
</LinearGradientBrush>
</Border.OpacityMask>
</Border>
</ControlTemplate>
</dxga:CustomLinearScaleLevelBarPresentation.LevelBarForegroundTemplate>
</dxga:CustomLinearScaleLevelBarPresentation>
</dxga:LinearScaleLevelBar.Presentation>
</dxga:LinearScaleLevelBar>
</dxga:LinearScale.LevelBars>
</dxga:LinearScale>
</dxga:LinearGaugeControl.Scales>
</dxga:LinearGaugeControl>
</Grid>
</Window>
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
ValueIndicatorPresentation
LinearScaleLevelBarPresentation
CustomLinearScaleLevelBarPresentation
See Also