CustomCircularGaugeLayerPresentation Class
Contains presentation settings that specify the circular gauge layer appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v21.2.dll
NuGet Package: DevExpress.Wpf.Gauges
Declaration
Example
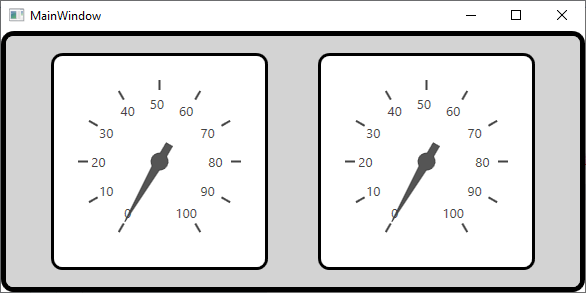
This example demonstrates how to define a circular gauge layer presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="300" Width="600">
<Grid>
<dxga:CircularGaugeControl>
<dxga:CircularGaugeControl.ScalePanelTemplate>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition/>
<ColumnDefinition Width="50"/>
<ColumnDefinition/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</dxga:CircularGaugeControl.ScalePanelTemplate>
<dxga:CircularGaugeControl.Layers>
<dxga:CircularGaugeLayer>
<dxga:CircularGaugeLayer.Presentation>
<dxga:CustomCircularGaugeLayerPresentation>
<dxga:CustomCircularGaugeLayerPresentation.GaugeLayerTemplate>
<ControlTemplate>
<Border CornerRadius="10" BorderThickness="5" BorderBrush="Black" Background="LightGray"/>
</ControlTemplate>
</dxga:CustomCircularGaugeLayerPresentation.GaugeLayerTemplate>
</dxga:CustomCircularGaugeLayerPresentation>
</dxga:CircularGaugeLayer.Presentation>
</dxga:CircularGaugeLayer>
</dxga:CircularGaugeControl.Layers>
<dxga:CircularGaugeControl.Scales>
<dxga:ArcScale ShowMinorTickmarks="False" ShowLine="False" Grid.Column="1">
<dxga:ArcScale.Layers>
<dxga:ArcScaleLayer>
<dxga:ArcScaleLayer.Presentation>
<dxga:CustomArcScaleLayerPresentation>
<dxga:CustomArcScaleLayerPresentation.ScaleLayerTemplate>
<ControlTemplate>
<Border RenderTransformOrigin="0.5, 0.5" CornerRadius="10" BorderThickness="3" BorderBrush="Black" Background="White"/>
</ControlTemplate>
</dxga:CustomArcScaleLayerPresentation.ScaleLayerTemplate>
</dxga:CustomArcScaleLayerPresentation>
</dxga:ArcScaleLayer.Presentation>
</dxga:ArcScaleLayer>
</dxga:ArcScale.Layers>
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle/>
</dxga:ArcScale.Needles>
</dxga:ArcScale>
<dxga:ArcScale ShowMinorTickmarks="False" ShowLine="False" Grid.Column="3">
<dxga:ArcScale.Layers>
<dxga:ArcScaleLayer>
<dxga:ArcScaleLayer.Presentation>
<dxga:CustomArcScaleLayerPresentation>
<dxga:CustomArcScaleLayerPresentation.ScaleLayerTemplate>
<ControlTemplate>
<Border RenderTransformOrigin="0.5, 0.5" CornerRadius="10" BorderThickness="3" BorderBrush="Black" Background="White"/>
</ControlTemplate>
</dxga:CustomArcScaleLayerPresentation.ScaleLayerTemplate>
</dxga:CustomArcScaleLayerPresentation>
</dxga:ArcScaleLayer.Presentation>
</dxga:ArcScaleLayer>
</dxga:ArcScale.Layers>
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle/>
</dxga:ArcScale.Needles>
</dxga:ArcScale>
</dxga:CircularGaugeControl.Scales>
</dxga:CircularGaugeControl>
</Grid>
</Window>
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
LayerPresentation
CircularGaugeLayerPresentation
CustomCircularGaugeLayerPresentation
See Also