CustomArcScaleLinePresentation Class
Contains presentation settings that specify the line appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v21.2.dll
NuGet Package: DevExpress.Wpf.Gauges
Declaration
Example
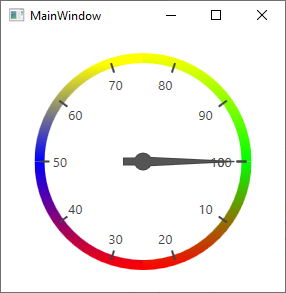
This example demonstrates how to define a custom line presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="300" Width="300">
<Grid>
<dxga:CircularGaugeControl>
<dxga:CircularGaugeControl.Scales>
<dxga:ArcScale ShowMinorTickmarks="False" ShowLine="True" StartAngle="0" EndAngle="360">
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle/>
</dxga:ArcScale.Needles>
<dxga:ArcScale.LineOptions>
<dxga:ScaleLineOptions Thickness="10"/>
</dxga:ArcScale.LineOptions>
<dxga:ArcScale.LinePresentation>
<dxga:CustomArcScaleLinePresentation>
<dxga:CustomArcScaleLinePresentation.LineTemplate>
<ControlTemplate>
<Grid RenderTransformOrigin="0.5,0.5">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle>
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.1"/>
<GradientStop Color="Blue" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Grid.Column="1">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0"/>
<GradientStop Color="Lime" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Grid.Row="1" Grid.Column="1">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Lime" Offset="0.0"/>
<GradientStop Color="Red" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Grid.Row="1" >
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Blue" Offset="0.0"/>
<GradientStop Color="Red" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</ControlTemplate>
</dxga:CustomArcScaleLinePresentation.LineTemplate>
</dxga:CustomArcScaleLinePresentation>
</dxga:ArcScale.LinePresentation>
</dxga:ArcScale>
</dxga:CircularGaugeControl.Scales>
</dxga:CircularGaugeControl>
</Grid>
</Window>
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
DevExpress.Xpf.Gauges.ScaleLinePresentation
ArcScaleLinePresentation
CustomArcScaleLinePresentation
See Also