ComboBoxEdit Class
A combobox editor.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v19.1.dll
Declaration
Related API Members
The following members return ComboBoxEdit objects:
Remarks
Create a ComboBoxEdit
Use the ComboBoxEdit.Items property to add items. This property is marked with the ContentPropertyAttribute attribute, so in XAML you can add elements to the group between the start and end ComboBoxEdit tags.
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<dxe:ComboBoxEdit>
<dxe:ComboBoxEditItem>Item1</dxe:ComboBoxEditItem>
<dxe:ComboBoxEditItem>Item2</dxe:ComboBoxEditItem>
<dxe:ComboBoxEditItem>Item3</dxe:ComboBoxEditItem>
</dxe:ComboBoxEdit>
...
Bind to Data
Use the ItemsSource property to bind the ComboBoxEdit to an IEnumerable source.
Bind to a List of Simple Objects
<dxe:ComboBoxEdit ItemsSource="{Binding}"/>
using System;
using System.Collections.Generic;
using System.Windows;
namespace ComboBoxSample {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
this.DataContext = new List<string>(){"Item 1", "Item 2", "Item 3"};
}
}
}
Bind to a Collection of Objects
To bind the ComboBoxEdit to a collection of objects, use the DisplayMember and ValueMember properties.
The DisplayMember property specifies a source field name whose values are used as item display text.
The ValueMember property specifies a source field name whose values are used as actual item values. If this property is not specified, the ComboBoxEdit returns a source object itself.
<dxe:ComboBoxEdit
ItemsSource="{Binding}"
DisplayMember="Name"
ValueMember="Id"/>
using System;
using System.Collections.Generic;
namespace ComboBoxSample {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
this.DataContext = new List<Customer>(){
new Customer(){ Id = 1, Name = "Gregory S. Price" },
new Customer(){ Id = 2, Name = "Irma R. Marshall" },
new Customer(){ Id = 3, Name = "John C. Powell" }
};
}
}
public class Customer {
public int Id { get; set; }
public string Name { get; set; }
}
}
Bind to Enumeration Values
Use the SetupComboBoxEnumItemSource<T, DataType>(LookUpEditBase) method to bind the ComboBox editor to an enumeration.
Edit Value and Display Text
The ComboBoxEdit value is specified by the EditValue property. To respond to edit value changing, handle the BaseEdit.EditValueChanging and BaseEdit.EditValueChanged events.
The DisplayText property returns the text displayed in the ComboBoxEdit.
ComboBoxEdit Modes
The ComboBoxEdit supports six modes:
default
checked
radio
token
radio token
checked token
To specify a mode, set the StyleSettings property to the corresponding mode object.
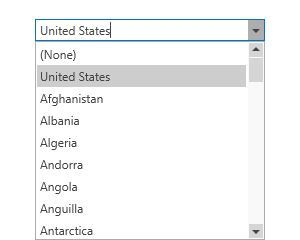
Combobox (Default)
The mode object: ComboBoxStyleSettings.

<dxe:ComboBoxEdit>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxEditItem Content="Brian C. Cowling" />
<dxe:ComboBoxEditItem Content="Thomas C. Dawson" />
<dxe:ComboBoxEditItem Content="Angel M. Wilson" />
<dxe:ComboBoxEditItem Content="Winston C. Smith" />
<dxe:ComboBoxEditItem Content="Harold S. Brandes" />
</dxe:ComboBoxEdit>
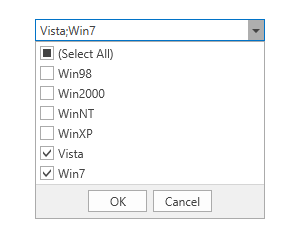
Checked Combobox
The mode object: CheckedComboBoxStyleSettings.

<dxe:ComboBoxEdit>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:CheckedComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxEditItem Content="Gregory S. Price" />
<dxe:ComboBoxEditItem Content="Irma R. Marshall" />
<dxe:ComboBoxEditItem Content="John C. Powell" />
<dxe:ComboBoxEditItem Content="Christian P. Laclair" />
</dxe:ComboBoxEdit>
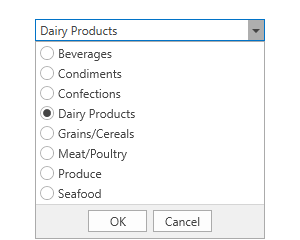
Radio Button Combobox
The mode object: RadioComboBoxStyleSettings.

<dxe:ComboBoxEdit>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:RadioComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxEditItem Content="Huntington" />
<dxe:ComboBoxEditItem Content="Hong Kong" />
<dxe:ComboBoxEditItem Content="Luogosano" />
<dxe:ComboBoxEditItem Content="Clifton" />
</dxe:ComboBoxEdit>
Token Combobox
The mode object: TokenComboBoxStyleSettings.

<dxe:ComboBoxEdit>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:TokenComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxEditItem Content="Huntington" />
<dxe:ComboBoxEditItem Content="Hong Kong" />
<dxe:ComboBoxEditItem Content="Luogosano" />
<dxe:ComboBoxEditItem Content="Los Angeles" />
<dxe:ComboBoxEditItem Content="Rio de Janeiro" />
<dxe:ComboBoxEditItem Content="London" />
</dxe:ComboBoxEdit>
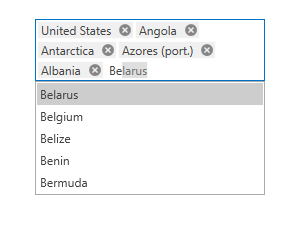
Checked Token Combobox
The mode object: CheckedTokenComboBoxStyleSettings.

<dxe:ComboBoxEdit>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:CheckedTokenComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
<dxe:ComboBoxEditItem Content="Huntington" />
<dxe:ComboBoxEditItem Content="Hong Kong" />
<dxe:ComboBoxEditItem Content="Luogosano" />
<dxe:ComboBoxEditItem Content="Los Angeles" />
<dxe:ComboBoxEditItem Content="Rio de Janeiro" />
<dxe:ComboBoxEditItem Content="London" />
</dxe:ComboBoxEdit>
Auto Complete
The ComboBoxEdit can automatically complete the text typed by a user to a valid value. To enable automatic completion, set the AutoComplete property to true.

<dxe:ComboBoxEdit AutoComplete="True">
<dxe:ComboBoxEditItem Content="Huntington" />
<dxe:ComboBoxEditItem Content="Hong Kong" />
<dxe:ComboBoxEditItem Content="Luogosano" />
<dxe:ComboBoxEditItem Content="Los Angeles" />
<dxe:ComboBoxEditItem Content="Rio de Janeiro" />
<dxe:ComboBoxEditItem Content="London" />
</dxe:ComboBoxEdit>
In the auto complete mode, the ComboBoxEdit can highlight the item in the dropdown that matches the user input. To enable item highlighting, set the LookUpEditBase.IncrementalSearch property to true.

<dxe:ComboBoxEdit
AutoComplete="True"
IncrementalSearch="True"
ImmediatePopup="True">
<dxe:ComboBoxEditItem Content="Huntington" />
<dxe:ComboBoxEditItem Content="Hong Kong" />
<dxe:ComboBoxEditItem Content="Luogosano" />
<dxe:ComboBoxEditItem Content="Los Angeles" />
<dxe:ComboBoxEditItem Content="Rio de Janeiro" />
<dxe:ComboBoxEditItem Content="London" />
</dxe:ComboBoxEdit>
Incremental Filtering
The ComboBoxEdit can filter items on user input. To enable incremental filtering, set the IncrementalFiltering property to true. To enable case-sensitive filtering, set the LookUpEditBase.IsCaseSensitiveFilter property to true.

<dxe:ComboBoxEdit IncrementalFiltering="True">
<dxe:ComboBoxEditItem Content="Andorra" />
<dxe:ComboBoxEditItem Content="Angola" />
<dxe:ComboBoxEditItem Content="Anguilla" />
<dxe:ComboBoxEditItem Content="Antarctica" />
<dxe:ComboBoxEditItem Content="Antigua & Barbuda" />
</dxe:ComboBoxEdit>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ComboBoxEdit class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.