ButtonInfoBase.Padding Property
Gets or sets the button’s padding. This is a dependency property.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Core, DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Thickness | The button’s padding. |
Remarks
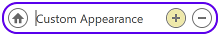
The following code sample specifies the ButtonInfo’s Padding, Background, BorderThickness, BorderBrush, CornerRadius, and EditorAppearanceProperties.FocusedBorderBrush properties:
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<StackPanel>
<StackPanel.Resources>
<Style x:Key="buttonInfoButtonStyle" TargetType="Button"
BasedOn="{StaticResource {dxet:ButtonsThemeKey ResourceKey=ButtonStyle, ThemeName=Office2019Colorful}}">
<Setter Property="Width" Value="20" />
<Setter Property="Height" Value="20" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FF6200EE" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="TextElement.Foreground" Value="White" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="#FFA46BF5" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="TextElement.Foreground" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="imageButtonInfoButtonStyle" TargetType="Button"
BasedOn="{StaticResource {dxet:ButtonsThemeKey ResourceKey=ImageButtonStyle, ThemeName=Office2019Colorful}}">
<Setter Property="Width" Value="20" />
<Setter Property="Height" Value="20" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FF6200EE" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="TextElement.Foreground" Value="White" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="#FFA46BF5" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="TextElement.Foreground" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="glyphStyle" TargetType="Image">
<Setter Property="Width" Value="14" />
<Setter Property="Height" Value="14" />
</Style>
</StackPanel.Resources>
<dxe:ButtonEdit Margin="5" Padding="2,4"
BorderThickness="2" EditValue="Custom Appearance"
CornerRadius="14" AllowDefaultButton="False"
dxe:EditorAppearanceProperties.FocusedBorderBrush="#FF6200EE">
<dxe:ButtonEdit.Buttons>
<dxe:ImageButtonInfo CornerRadius="10" Background="Transparent"
BorderThickness="1" BorderBrush="#FF777777"
Foreground="#FF777777" Margin="4,2,2,2"
IsLeft="True" Glyph="Home.svg"
GlyphStyle="{StaticResource glyphStyle}"
ButtonStyle="{StaticResource imageButtonInfoButtonStyle}" />
<dxe:ButtonInfo CornerRadius="10" Background="PaleGoldenrod"
BorderThickness="1" BorderBrush="#FF777777"
Foreground="#FF777777" Margin="2,2,4,2"
GlyphKind="Plus"
ButtonStyle="{StaticResource buttonInfoButtonStyle}" />
<dxe:ButtonInfo CornerRadius="10" Background="Transparent"
BorderThickness="1" BorderBrush="#FF777777"
Foreground="#FF777777" Margin="2,2,4,2"
GlyphKind="Minus"
ButtonStyle="{StaticResource buttonInfoButtonStyle}" />
</dxe:ButtonEdit.Buttons>
</dxe:ButtonEdit>
</StackPanel>
</Window>

Note
The property is supported in the following DevExpress themes:
| Theme Family | Themes |
|---|---|
| Windows 10 | Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
See Also