FilterElement Class
Serves as a base for classes that represent Filter Elements.
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v18.2.dll
Declaration
Remarks
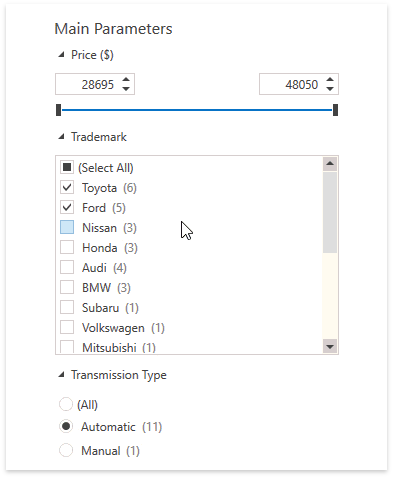
To connect Filter Elements to your control:
- Put them to a container (for example, AccordionControl).
- Specify the field names of columns you want to filter using the FilterElement.FieldName property.
- Specify the container’s attached FilterElement.Context property to bind the filter elements to the control’s filtering context. With this context, your control sends the filter elements available values, format settings, and other information and retrieves filters criteria from the filter elements.
<dxa:AccordionControl dxfui:FilterElement.Context="{Binding Path=FilteringContext, ElementName=grid}">
<dxa:AccordionItem Header="Price ($)">
<dxfui:RangeFilterElement FieldName="Price"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Trademark">
<dxfui:CheckedListFilterElement FieldName="TrademarkID"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Transmission Type">
<dxfui:RadioListFilterElement FieldName="TransmissionTypeID" />
</dxa:AccordionItem>
</dxa:AccordionControl>
<dxg:GridControl Name="grid" />

Inheritance
Show 17 items
Extension Methods
See Also