FilterEditorControl.QueryFields Event
Allows you to customize the field list.
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v19.2.dll
Declaration
Event Data
The QueryFields event's data class is QueryFieldsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Fields | Gets or sets the fields displayed within the field list. |
| Filter | Gets the current filter criteria specified in the FilterEditorControl. |
| ShowSearchPanel | Gets or sets whether to show the search panel in the field list. |
Remarks
Tip
Demo: Filter Editor - Customize the Field List
Requires installation of WPF Subscription. Download
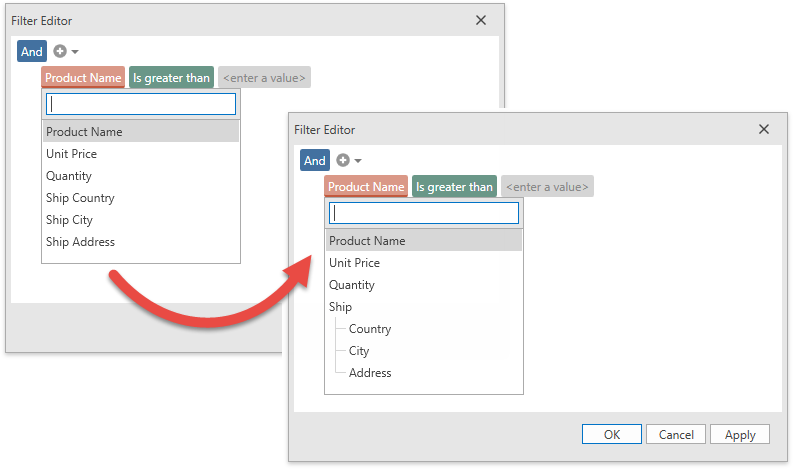
The FilterEditorControl shows a list of the GridControl‘s fields. Use the QueryFields event to customize the field list. The following code sample shows how to add the ShipCountry, ShipCity and ShipAddress fields to the Ship category:

<dxg:TableView x:Name="view">
<dxg:TableView.FilterEditorTemplate>
<DataTemplate>
<dxfui:FilterEditorControl QueryFields="OnQueryFields" />
</DataTemplate>
</dxg:TableView.FilterEditorTemplate>
</dxg:TableView>
void OnQueryFields(object sender, QueryFieldsEventArgs e) {
var shipCountry = e.Fields["ShipCountry"];
var shipCity = e.Fields["ShipCity"];
var shipAddress = e.Fields["ShipAddress"];
shipCountry.Caption = "Country";
shipCity.Caption = "City";
shipAddress.Caption = "Address";
e.Fields.Remove(shipCountry);
e.Fields.Remove(shipCity);
e.Fields.Remove(shipAddress);
var shipGroup = new FieldItem { Caption = "Ship" };
shipGroup.Children.Add(shipCountry);
shipGroup.Children.Add(shipCity);
shipGroup.Children.Add(shipAddress);
e.Fields.Add(shipGroup);
}
See Also