FilterBehavior Class
Allows you to use the Filter Editor / Filter Elements to filter data-bound controls that do not provide a filtering UI (for example, Charts and Data Editors).
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v19.2.dll
Declaration
Remarks
Filter Elements and ChartControl
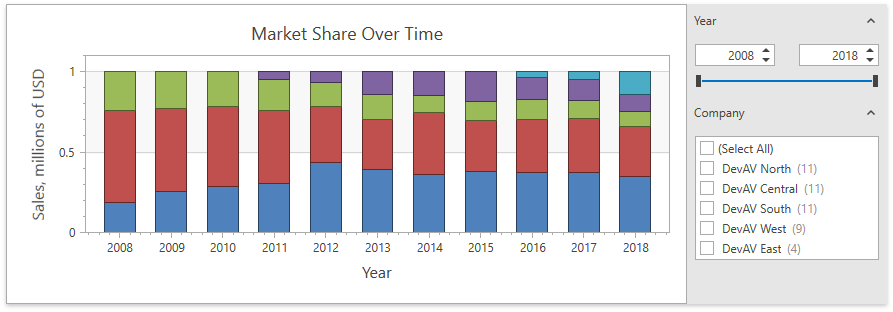
The following code sample shows how to use the FilterBehavior to make the Filter Elements work with the ChartControl.

- Add the FilterBehavior to the behaviors of a container that holds the Filter Elements. The FilterBehavior automatically specifies the FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure edit settings.
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
<dxa:AccordionControl>
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=chart, Path=DataSource}">
<dxfui:FilterField FieldName="Company">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Companies}"/>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
<dxa:AccordionItem Header="Year" IsExpanded="True">
<dxfui:RangeFilterElement FieldName="Year"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Company" IsExpanded="True">
<dxfui:CheckedListFilterElement FieldName="Company"/>
</dxa:AccordionItem>
</dxa:AccordionControl>
<!-- -->
<dxc:ChartControl Name="chart" DataSource="{Binding Sales}">
<dxc:XYDiagram2D SeriesDataMember="Company">
<!-- -->
<dxc:XYDiagram2D.SeriesTemplate>
<dxc:BarFullStackedSeries2D Name="seriesTemplate"
ArgumentDataMember="Year" ValueDataMember="Sales"
FilterCriteria="{Binding ElementName=filterBehavior,
Path=ActualFilterCriteria}">
</dxc:BarFullStackedSeries2D>
</dxc:XYDiagram2D.SeriesTemplate>
</dxc:XYDiagram2D>
</dxc:ChartControl>
Filter Elements and Data Editors
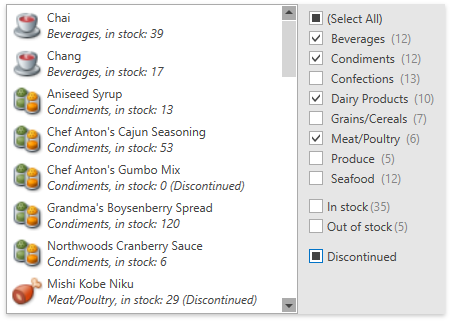
The following code sample shows how to use the FilterBehavior to make the Filter Elements work with the ListBoxEdit.

- Add the FilterBehavior to the behaviors of a container that holds the Filter Elements. The FilterBehavior automatically specifies the FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure edit settings and predefined filters.
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
<dxa:AccordionControl>
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=listBoxEdit, Path=ItemsSource}">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
<dxfui:FilterField FieldName="UnitsInStock">
<dxfui:FilterField.PredefinedFilters>
<dxfui:PredefinedFilterCollection>
<dxfui:PredefinedFilter Filter="?p > 0" Name="In stock" />
<dxfui:PredefinedFilter Filter="?p = 0" Name="Out of stock" />
</dxfui:PredefinedFilterCollection>
</dxfui:FilterField.PredefinedFilters>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
<dxfui:CheckedListFilterElement FieldName="CategoryName" />
<dxfui:PredefinedFiltersElement FieldName="UnitsInStock" />
<dxfui:CheckBoxFilterElement FieldName="Discontinued" />
</dxa:AccordionControl>
<!-- -->
<dxe:ListBoxEdit Name="listBoxEdit" ItemsSource="{Binding Products}"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}"/>
Filter Elements and CollectionView
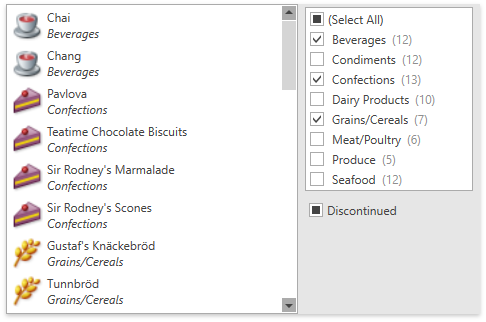
The following code sample shows how to use the FilterBehavior to make the Filter Elements work with the Collectionview.

- Add the FilterBehavior to the behaviors of a container that holds the Filter Elements. The FilterBehavior automatically specifies the FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure edit settings.
- The FilterBehavior creates the FilterBehavior.ActualFilterCriteria object. Use the FilterBehavior.ActualFilterCriteria object to filter data in code.
<dxa:AccordionControl>
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=listBoxEdit, Path=ItemsSource.SourceCollection}">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
</dxfui:FilterBehavior>
<local:CollectionViewFilterBehavior
CollectionView="{Binding ElementName=listBoxEdit, Path=ItemsSource}"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}"/>
</dxmvvm:Interaction.Behaviors>
<dxfui:CheckedListFilterElement FieldName="CategoryName"/>
<dxfui:CheckBoxFilterElement FieldName="Discontinued"/>
</dxa:AccordionControl>
<!-- -->
<ListBox Name="listBoxEdit" ItemsSource="{Binding ProductsView}">
<!-- -->
</ListBox>
public class CollectionViewFilterBehavior : Behavior<FrameworkElement> {
public ICollectionView CollectionView {
get { return (ICollectionView)GetValue(CollectionViewProperty); }
set { SetValue(CollectionViewProperty, value); }
}
public static readonly DependencyProperty CollectionViewProperty =
DependencyProperty.Register("CollectionView", typeof(ICollectionView), typeof(CollectionViewFilterBehavior),
new PropertyMetadata(null, (o, e) => ((CollectionViewFilterBehavior)o).UpdateCollectionView()));
public CriteriaOperator FilterCriteria {
get { return (CriteriaOperator)GetValue(FilterCriteriaProperty); }
set { SetValue(FilterCriteriaProperty, value); }
}
public static readonly DependencyProperty FilterCriteriaProperty =
DependencyProperty.Register("FilterCriteria", typeof(CriteriaOperator), typeof(CollectionViewFilterBehavior),
new PropertyMetadata(null, (o, e) => ((CollectionViewFilterBehavior)o).UpdateCollectionView()));
void UpdateCollectionView() {
if(CollectionView == null)
return;
var elementType = ListBindingHelper.GetListItemType(CollectionView.SourceCollection);
var method = GetType()
.GetMethod("ApplyFilter", BindingFlags.Instance | BindingFlags.NonPublic)
.MakeGenericMethod(new[] { elementType });
method.Invoke(this, null);
}
void ApplyFilter<T>() {
var converter = new GridFilterCriteriaToExpressionConverter<T>();
var expression = converter.Convert(FilterCriteria);
var filter = expression.Compile();
CollectionView.Filter = x => filter((T)x);
}
}
ViewModel Data Filtering
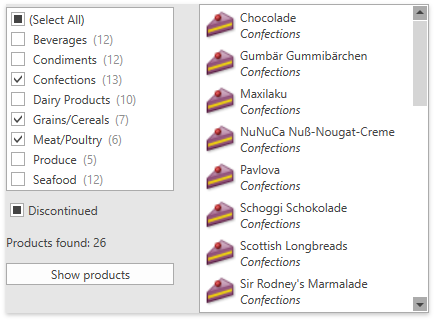
The following code sample shows how to use the FilterBehavior to make the Filter Elements filter the ViewModel data.

- Add the FilterBehavior to the behaviors of a container that holds the Filter Elements. The FilterBehavior automatically specifies the FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure edit settings.
- The FilterBehavior creates the FilterBehavior.ActualFilterCriteria object. Use the FilterBehavior.ActualFilterCriteria object to filter data in code.
<dxa:AccordionControl>
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ActualFilterCriteriaChanged="filterBehavior_ActualFilterCriteriaChanged">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
<dxfui:CheckedListFilterElement FieldName="CategoryName" />
<dxfui:CheckBoxFilterElement FieldName="Discontinued" />
<!-- -->
</dxa:AccordionControl>
<!-- -->
<dxe:ListBoxEdit Name="listBoxEdit" ItemsSource="{Binding Products}">
<!-- -->
</dxe:ListBoxEdit>
void filterBehavior_ActualFilterCriteriaChanged(object sender, EventArgs e) {
var viewModel = (FilterBehaviorServerDataViewModel)DataContext;
if(ReferenceEquals(filterBehavior.ActualFilterCriteria, null)) {
viewModel.SetFilter(null);
} else {
var converter = new GridFilterCriteriaToExpressionConverter<ProductInfo>();
var expression = converter.Convert(filterBehavior.ActualFilterCriteria);
viewModel.SetFilter(expression);
}
}
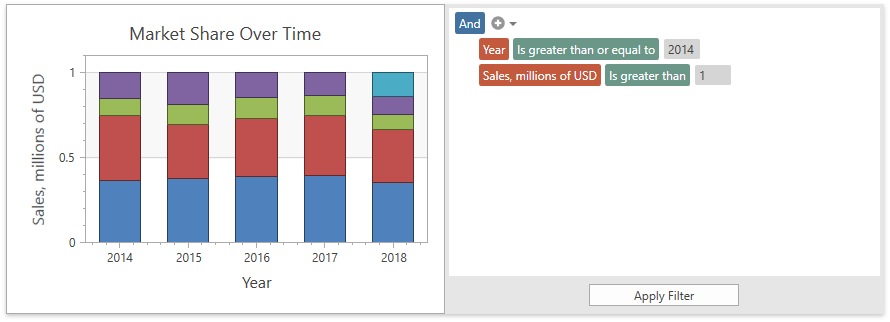
Standalone Filter Editor
The following code sample shows how to use the FilterBehavior to make the Filter Editor work with the ChartControl.

- Add the FilterBehavior to the behaviors of the Filter Editor. The FilterBehavior automatically specifies the FilterEditorControl.Context property.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Editor to get unique filter values.
- Specify the FilterBehavior.Fields property to configure display fields.
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
<Button Name="ApplyFilterButton" Content="Apply Filter"
Command="{Binding Commands.ApplyFilter, ElementName=filterEditor}"/>
<!-- -->
<dxfui:FilterEditorControl x:Name="filterEditor">
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
FilterString="[Year] >= 2014 And Sales > 1"
ItemsSource="{Binding ElementName=chart, Path=DataSource}">
<dxfui:FilterField FieldName="Company"/>
<dxfui:FilterField FieldName="Year"/>
<dxfui:FilterField FieldName="Sales" Caption="Sales, millions of USD"/>
<dxfui:FilterField FieldName="Charges" Caption="Charges, millions of USD"/>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
</dxfui:FilterEditorControl>
<!-- -->
<dxc:ChartControl Name="chart" DataSource="{Binding Sales}">
<dxc:XYDiagram2D SeriesDataMember="Company">
<!-- -->
<dxc:XYDiagram2D.SeriesTemplate>
<dxc:BarFullStackedSeries2D Name="seriesTemplate"
ArgumentDataMember="Year" ValueDataMember="Sales"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}">
</dxc:BarFullStackedSeries2D>
</dxc:XYDiagram2D.SeriesTemplate>
</dxc:XYDiagram2D>
</dxc:ChartControl>
Specify Filter Criteria in Code
Use the FilterString / FilterCriteria property to create a filter expression that consists of multiple conditions applied to multiple columns, and apply it to the FilterBehavior. Setting the FilterString / FilterCriteria property to a new value clears any filters that have been previously applied.
FilterString Property
<dxfui:FilterBehavior x:Name="filterBehavior" FilterString="[Year] >= 2014 And Sales > 1"
ItemsSource="{Binding ElementName=chart, Path=DataSource}">
<!-- -->
</dxfui:FilterBehavior>
FilterCriteria Property
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=chart, Path=DataSource}">
<!-- -->
</dxfui:FilterBehavior>
filterBehavior.FilterCriteria = (
new BinaryOperator("Year", 2014, BinaryOperatorType.GreaterOrEqual) &
new BinaryOperator("Sales", 1, BinaryOperatorType.Greater)
);