Gallery Class
Represents a gallery of items.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v23.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Related API Members
The following members return Gallery objects:
Remarks
Visually, a gallery consists of groups (GalleryItemGroup), each of which can display any number of gallery items (GalleryItem).
To add groups to a gallery, use the Gallery.Groups collection. Gallery items can be added to a group via the GalleryItemGroup.Items collection.
Example
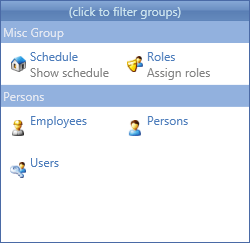
This example demonstrates how to create a GalleryControl containing two gallery item groups.
The following image shows the result:

<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars">
<Window.Resources>
<DataTemplate x:Key="myItemDescriptionTemplate">
<TextBlock Text="{Binding}" Foreground="Gray"></TextBlock>
</DataTemplate>
</Window.Resources>
<Grid>
<dxb:GalleryControl>
<dxb:GalleryControl.Gallery>
<dxb:Gallery ColCount="2"
ItemCheckMode="None"
IsGroupCaptionVisible="True"
IsItemCaptionVisible="True"
IsItemDescriptionVisible="True"
ItemClick="Gallery_ItemClick"
FilterCaption="(click to filter groups)"
ItemDescriptionTemplate="{StaticResource ResourceKey=myItemDescriptionTemplate}"
ItemContentHorizontalAlignment="Left">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="myGalleryGroup1" Caption="Misc Group">
<dxb:GalleryItemGroup.Items>
<dxb:GalleryItem Caption="Schedule" Description="Show schedule" Glyph="pack://application:,,,/Images/address-16x16.png"/>
<dxb:GalleryItem Caption="Roles" Description="Assign roles" Glyph="pack://application:,,,/Images/role-16x16.png"/>
</dxb:GalleryItemGroup.Items>
</dxb:GalleryItemGroup>
<dxb:GalleryItemGroup Name="myGalleryGroup2" Caption="Persons">
<dxb:GalleryItemGroup.Items>
<dxb:GalleryItem Caption="Employees" Glyph="pack://application:,,,/Images/employee-16x16.png"/>
<dxb:GalleryItem Caption="Persons" Glyph="pack://application:,,,/Images/person-16x16.png"/>
<dxb:GalleryItem Caption="Users" Glyph="pack://application:,,,/Images/user-16x16.png"/>
</dxb:GalleryItemGroup.Items>
</dxb:GalleryItemGroup>
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxb:GalleryControl.Gallery>
</dxb:GalleryControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace GalleryControl_Ex {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Gallery_ItemClick(object sender, DevExpress.Xpf.Bars.GalleryItemEventArgs e) {
MessageBox.Show("The " + e.Item.Caption + " item has been clicked");
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Gallery class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.