BarManager Class
A container for bar containers that manages operations on bars and popup menus.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v19.2.dll
Declaration
Related API Members
The following members return BarManager objects:
Remarks
For a window to support the Bars functionality, you can use one of the following approaches (or combine them based on your requirements)
- Use the ToolBarControl, MainMenuControl and StatusBarControl controls to create toolbars. These controls provide a straightforward and simplified way to define bars and bar elements.
- Use the legacy BarManager component to define bar items and bars.
To create the Bars UI using the BarManager component, do the following:
- Create bars and add them to the BarManager.Bars collection.
- Create bar items, representing various commands, editors, static text, etc., and add them to the BarManager.Items collection.
- Add the required bar items to a bar’s BarItemLinkHolderBase.ItemLinks collection. When adding a bar item to this collection, a bar item link is created referring to this bar item, and it’s added to the collection instead. You can add a single bar item to multiple bars, sub-menus and menus.
- To allow bars to be docked to the window, create a bar container(s) (a BarContainerControl object), which is a visual object. This can be performed either implicitly via the BarManager.CreateStandardLayout property, or manually.
- To dock a bar to a bar container, bind the bar to the container via the Bar.DockInfo property. See the BarContainerControl topic to learn more.
To make a bar floating, set the bar’s Bar.DockInfo.ContainerType property to Floating.
There is no need to create bar containers to allow bars to be floating. Bar containers are only required to dock a bar to the window.
Example
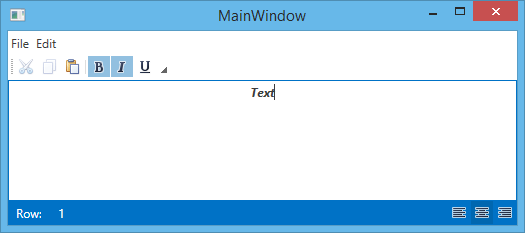
This example shows how to create three bars (File, Edit and StatusBar) using the BarManager component. Actions for bar elements are defined by commands implemented in the MyViewModel class. The window’s DataContext is set to a MyViewModel class descendant, which is automatically generated by the DevExpress.Mvvm.POCO.ViewModelSource object. This descendant automatically generates commands for all public methods in the MyViewModel class (the OpenFileCommand, NewFileCommand and SetAlignmentCommand are generated).
The result is shown below:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-bars-in-one-common-container-using-barmanager-e1537.
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:WpfApplication2"
Title="MainWindow" UseLayoutRounding="True"
Height="233" Width="525"
dx:ThemeManager.ThemeName="Office2013"
DataContext="{dxmvvm:ViewModelSource Type=local:MyViewModel}">
<Grid>
<dxb:BarManager ToolbarGlyphSize="Small">
<dxb:BarManager.Bars>
<dxb:Bar Caption="File" IsMainMenu="True">
<dxb:BarSubItem x:Name="biFile" Content="File">
<dxb:BarButtonItem x:Name="biFileOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}" LargeGlyph="{dx:DXImage Image=Open_32x32.png}" Command="{Binding OpenFileCommand}" />
<dxb:BarButtonItem x:Name="biFileNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}" Command="{Binding NewFileCommand}" />
</dxb:BarSubItem>
<dxb:BarSubItem x:Name="biEdit" Content="Edit">
<dxb:BarButtonItemLink BarItemName="biCut"/>
<dxb:BarButtonItemLink BarItemName="biCopy"/>
<dxb:BarButtonItemLink BarItemName="biPaste"/>
</dxb:BarSubItem>
</dxb:Bar>
<dxb:Bar Caption="Edit">
<dxb:BarButtonItem x:Name="biCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" LargeGlyph="{dx:DXImage Image=Cut_32x32.png}" Command="Cut" />
<dxb:BarButtonItem x:Name="biCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" LargeGlyph="{dx:DXImage Image=Copy_32x32.png}" Command="Copy" />
<dxb:BarButtonItem x:Name="biPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" LargeGlyph="{dx:DXImage Image=Paste_32x32.png}" Command="Paste"/>
<dxb:BarItemSeparator/>
<dxb:BarCheckItem x:Name="biBold" Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}" LargeGlyph="{dx:DXImage Image=Bold_32x32.png}" IsChecked="{Binding IsBold, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biItalic" Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}" LargeGlyph="{dx:DXImage Image=Italic_32x32.png}" IsChecked="{Binding IsItalic, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biUnderline" Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}" LargeGlyph="{dx:DXImage Image=Underline_32x32.png}" IsChecked="{Binding IsUnderline, Mode=TwoWay}"/>
</dxb:Bar>
<dxb:Bar Caption="StatusBar" IsStatusBar="True" ShowSizeGrip="True">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Bottom"/>
</dxb:Bar.DockInfo>
<dxb:BarStaticItem x:Name="biRow" Content="Row:" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biRowValue" Content="1" ShowBorder="False"/>
<dxb:BarCheckItem x:Name="biLeft" Alignment="Far" Glyph="{dx:DXImage Image=AlignLeft_16x16.png}" GroupIndex="1" IsChecked="True" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Left}" />
<dxb:BarCheckItem x:Name="biCenter" Alignment="Far" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Center}" />
<dxb:BarCheckItem x:Name="biRight" Alignment="Far" Glyph="{dx:DXImage Image=AlignRight_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Right}" />
</dxb:Bar>
</dxb:BarManager.Bars>
<TextBox Text="{Binding Text, Mode=TwoWay}" TextAlignment="{Binding Alignment}" TextDecorations="{Binding Decorations}" FontWeight="{Binding Weight}" FontStyle="{Binding Style}" />
</dxb:BarManager>
</Grid>
</Window>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BarManager class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.