BarItemMenuHeader Class
A custom menu header.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v19.1.dll
Declaration
public class BarItemMenuHeader :
BarItem,
ILinksHolder,
IMultipleElementRegistratorSupport,
IBarNameScopeSupport,
IInputElement,
ILogicalChildrenContainerRelated API Members
The following members return BarItemMenuHeader objects:
Remarks
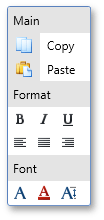
The BarItemMenuHeader class is a container that holds BarItemLinks and is used to detach them into multiple sub-groups. Similar to other items, a BarItemMenuHeader can be referenced by using the BarItemLinkMenuHeader class instance that refers to the parent item by its name. The following figure illustrates an example.

The menu illustrated above is created using the following mark-up:
<dxb:BarManager>
<dxb:BarManager.Items>
. . .
<!--Menu Header 1-->
<dxb:BarItemMenuHeader Name="mainHeader" Content="Main" ItemsOrientation="Vertical">
<dxb:BarItemMenuHeader.ItemLinks>
<dxb:BarButtonItemLink BarItemName="biCopy" />
<dxb:BarButtonItemLink BarItemName="biPaste" />
</dxb:BarItemMenuHeader.ItemLinks>
</dxb:BarItemMenuHeader>
<!--Menu Header 2-->
<dxb:BarItemMenuHeader Name="formatHeader" Content="Main" ItemsOrientation="Horizontal" MinColCount="3">
<dxb:BarItemMenuHeader.ItemLinks>
<dxb:BarButtonItemLink BarItemName="biBold" />
<dxb:BarButtonItemLink BarItemName="biItalic" />
<dxb:BarButtonItemLink BarItemName="biUnderline" />
<dxb:BarButtonItemLink BarItemName="biLeft" />
<dxb:BarButtonItemLink BarItemName="biMiddle" />
<dxb:BarButtonItemLink BarItemName="biRight" />
</dxb:BarItemMenuHeader.ItemLinks>
</dxb:BarItemMenuHeader>
<!--Menu Header 3-->
<dxb:BarItemMenuHeader Name="fontHeader" Content="Font" ItemsOrientation="Horizontal" MinColCount="3">
<dxb:BarItemMenuHeader.ItemLinks>
<dxb:BarButtonItemLink BarItemName="biFontFamily" />
<dxb:BarButtonItemLink BarItemName="biFontColor" />
<dxb:BarButtonItemLink BarItemName="biFontSize" />
</dxb:BarItemMenuHeader.ItemLinks>
</dxb:BarItemMenuHeader>
</dxb:BarManager.Items>
. . .
<dxb:BarManager.DXContextMenu>
<dxb:PopupMenu>
<dxb:PopupMenu.ItemLinks>
<dxb:BarItemLinkMenuHeader BarItemName="mainHeader"/>
<dxb:BarItemLinkMenuHeader BarItemName="formatHeader"/>
<dxb:BarItemLinkMenuHeader BarItemName="fontHeader"/>
</dxb:PopupMenu.ItemLinks>
</dxb:PopupMenu>
</dxb:BarManager.DXContextMenu>
</dxb:BarManager>
Note that BarItemLinks that follow the BarItemMenuHeaders with a Horizontal value of the BarItemMenuHeader.ItemsOrientation property are presented with only their glyphs, without their captions. The BarItemMenuHeader.MinColCount property specifies how many glyphs in a single row will be displayed below the BarItemMenuHeader. In the example above, 6 links below the ‘Format’ header are arranged into 2 rows, and each of these rows contains 3 item glyphs.