BarEditItemLink Class
Represents a link to a BarEditItem object.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v19.1.dll
Declaration
Remarks
See Items and Links to learn more.
Example
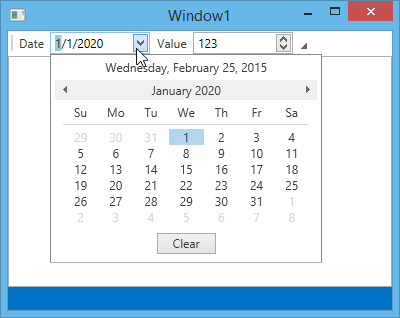
This example shows how to embed in-place editors into a bar using BarEditItem objects. Two editors (DateEdit and SpinEdit) are added with the BarEditItem.EditSettings property. Values for the editors are provided using the EditValue property.
The following image shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-embed-editors-into-a-bar-using-baredititem-e1549.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CreateBarEditItems.Window2"
Title="Window2" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl Grid.Row="0">
<dxb:ToolBarControl>
<!--Create a DateEdit and SpinEdit in-place editors -->
<dxb:BarEditItem x:Name="editItemDateEdit1" Content="Date" EditValue="01/01/2010">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="editItemSpinEdit1" Content="Value" EditValue="123" EditWidth="50">
<dxb:BarEditItem.EditSettings>
<dxe:SpinEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Name="dockPanel1" LastChildFill="False" VerticalAlignment="Stretch">
<!--Create a BarContainerControl that will display bars at the top of the DockPanel-->
<dxb:BarContainerControl x:Name="TopBarContainer" DockPanel.Dock="Right" ContainerType="Right">
</dxb:BarContainerControl>
</DockPanel>
</Grid>
</Window>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BarEditItemLink class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.