BarDockInfo.ContainerName Property
Gets or sets the name of the container that displays the current bar. This is a dependency property.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| String | A string that specifies the name of the container that displays the current bar |
Remarks
For a bar to be displayed on-screen, it must be associated with a specific bar container (a BarContainerControl object). It can be associated with a bar container via the BarDockInfo.Container, BarDockInfo.ContainerName or BarDockInfo.ContainerType property.
Example
This example shows how to get and focus an editor embedded into a bar.In the example bars are added to BarContainers that are automatically created by setting the BarManager.CreateStandardLayout property to True.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-get-and-focus-an-in-place-editor-e1557.
<!--Set CreateStandardLayout to True to create four BarContainers
at the top, left, right, and bottom edges-->
<dxb:BarManager CreateStandardLayout="True" Margin="12" Name="barManager1">
<dxb:BarManager.Items>
<dxb:BarButtonItem x:Name="btn" Content="button" ItemClick="btn_ItemClick" />
<dxb:BarEditItem x:Name="beiEditor" EditValue="text">
<dxb:BarEditItem.EditSettings>
<dxe:TextEditSettings></dxe:TextEditSettings>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:BarManager.Items>
<dxb:BarManager.Bars>
<dxb:Bar x:Name="topBar" Caption="Top Bar">
<!--Display the bar within the top BarContainer-->
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarButtonItemLink BarItemName="btn" />
<dxb:BarEditItemLink BarItemName="beiEditor" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<dxb:Bar x:Name="leftBar" Caption="Left Bar">
<!--Display the bar within the left BarContainer-->
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Left" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarButtonItemLink BarItemName="btn" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
<RichTextBox></RichTextBox>
</dxb:BarManager>
private void btn_ItemClick(object sender, DevExpress.Xpf.Bars.ItemClickEventArgs e) {
(beiEditor.Links[0] as BarEditItemLink).Editor.Focus();
}
Example
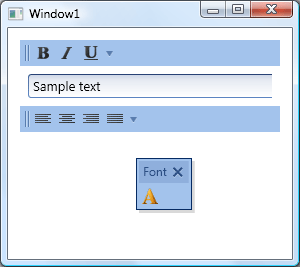
This example shows how to manually create different types of bar containers: 1) A bar container used to display bars at the top of the window, 2) A float bar container (it's created automatically when setting the Bar.DockInfo.ContainerType property to Floating), 3) A standalone bar container that can be freely positioned within the window.
The following image shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-a-float-bar-and-different-types-of-bar-containers-e1553.
<dxb:BarManager.Bars>
<dxb:Bar x:Name="barFormat" Caption="Format">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnBold" />
<dxb:BarCheckItemLink BarItemName="btnItalic" />
<dxb:BarCheckItemLink BarItemName="btnUnderline" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a floating bar-->
<dxb:Bar x:Name="barFont" Caption="Font">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Floating" FloatBarOffset="100,100" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarButtonItemLink BarItemName="btnFont" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a bar displayed in the standalone container-->
<dxb:Bar x:Name="barAlignment" Caption="Alignment">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerName="StandaloneContainer" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnLeft" />
<dxb:BarCheckItemLink BarItemName="btnCenter" />
<dxb:BarCheckItemLink BarItemName="btnRight" />
<dxb:BarCheckItemLink BarItemName="btnJustify" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
<!--Create containers to display bars-->
<DockPanel Name="dockPanel1" LastChildFill="False">
<dxb:BarContainerControl x:Name="TopBarContainer"
ContainerType="Top"
DockPanel.Dock="Top" />
<dxe:TextEdit Name="textBox"
Margin="8"
Width="300"
HorizontalAlignment="Left"
VerticalAlignment="Top"
DockPanel.Dock="Top"
EditValue="Sample text"
TextElement.FontSize="13" />
<dxb:BarContainerControl x:Name="StandaloneContainer"
ContainerType="None"
DockPanel.Dock="Top"
Orientation="Horizontal" />
</DockPanel>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ContainerName property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.