Bar.CornerRadius Property
Gets or sets the Bar‘s corner radius. This is a dependency property.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Core, DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| CornerRadius | A CornerRadius value that specifies the Bar‘s corner radius. |
Remarks
This property can have one or four values. The four values for each radius are given in the top-left, top-right, bottom-right, bottom-left order.
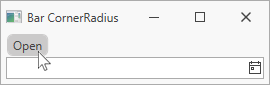
The following code sample sets the CornerRadius property to 5:

<Window ...
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarCheckItem Content="Open" CornerRadius="5"/>
</dxb:MainMenuControl>
</dxb:BarContainerControl>
</Grid>
</Window>
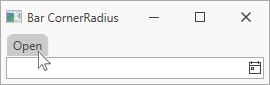
The following code sample sets the radius of the top-left/top-right corners to 5 and the bottom-right/bottom-left corners to 0:

<Window ...
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarCheckItem Content="Open" CornerRadius="5,5,0,0"/>
</dxb:MainMenuControl>
</dxb:BarContainerControl>
</Grid>
</Window>
Note
The property is supported in the following DevExpress themes:
| Theme Family | Themes |
|---|---|
| Windows 10 | Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
See Also