Lesson 3 - Post Changes to a Database
This tutorial demonstrates how to edit data within the GridControl and save changes to the database. The tutorial is based on Lesson 2.
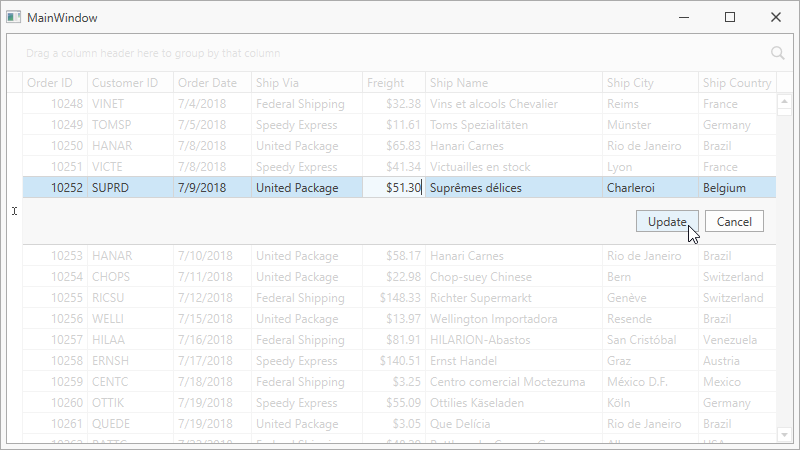
Set the TableView.ShowUpdateRowButtons property to OnCellEditorOpen or OnCellValueChange. This turns on an edit mode that allows users to edit an entire row and then submit or cancel all changes at once:

The GridControl saves changes locally and does not post them to a database. To save changes to the database, create a ValidateAndSaveCommand in the ViewModel. The command calls the data context’s SaveChanges method:
using DevExpress.Mvvm.DataAnnotations; using DevExpress.Mvvm.Xpf; // ... public class ViewModel : ViewModelBase { NorthwindEntities northwindDBContext; // ... [Command] public void ValidateAndSave(RowValidationArgs args) { northwindDBContext.SaveChanges(); } }Bind the ValidateAndSaveCommand to the GridViewBase.ValidateRowCommand property. The GridControl executes this command after a user clicks the Update button:
<dxg:GridControl ItemsSource="{Binding Orders}"> <!-- ... --> <dxg:GridControl.View> <dxg:TableView AutoWidth="True" BestFitModeOnSourceChange="VisibleRows" ShowUpdateRowButtons="OnCellEditorOpen" ValidateRowCommand="{Binding ValidateAndSaveCommand}"> </dxg:TableView> </dxg:GridControl.View> </dxg:GridControl>
See Also