Lesson 4 - Manage Data
- 2 minutes to read
This tutorial demonstrates how to sort data in the GridControl, group data against a column, and create filters. The tutorial is based on Lesson 3.
Sort Data
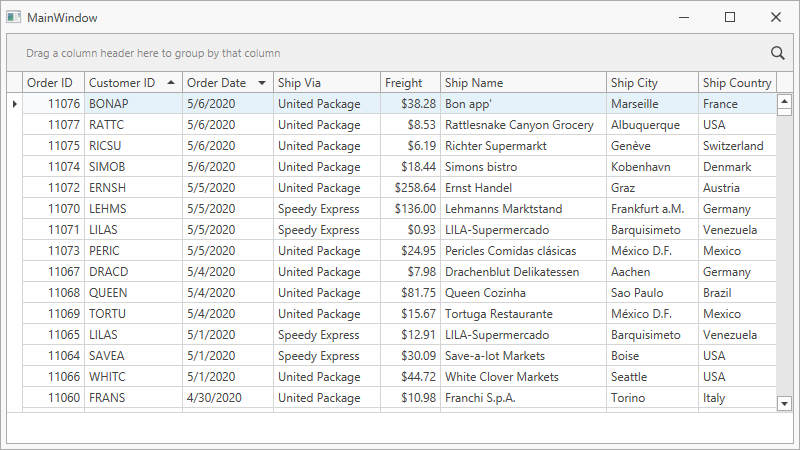
You can use the GridControl to sort data. The sample below sorts data against the Order Date and Customer Id columns:

Design Time
- Click the Order Date column header to select it.
Click the selected column header to sort data against the column. Click it again to change the sort order:

Press
Shiftand click the Customer ID and Order ID columns to sort data against these two columns and preserve the previous sort settings.Press the
Ctrlkey and click the Order ID column to clear sorting against this column.
Runtime
- Specify the ColumnBase.SortOrder property for the Order Date and Customer ID columns to sort data against them.
- Specify the ColumnBase.SortIndex property for these columns to set the sort priority:
<dxg:GridColumn FieldName="CustomerID" IsSmart="True" SortIndex="0" SortOrder="Ascending"/>
<dxg:GridColumn FieldName="OrderDate" IsSmart="True" SortIndex="1" SortOrder="Descending"/>
For information on how end users can sort data, refer to the following help topic: Sort Data.
Group Data
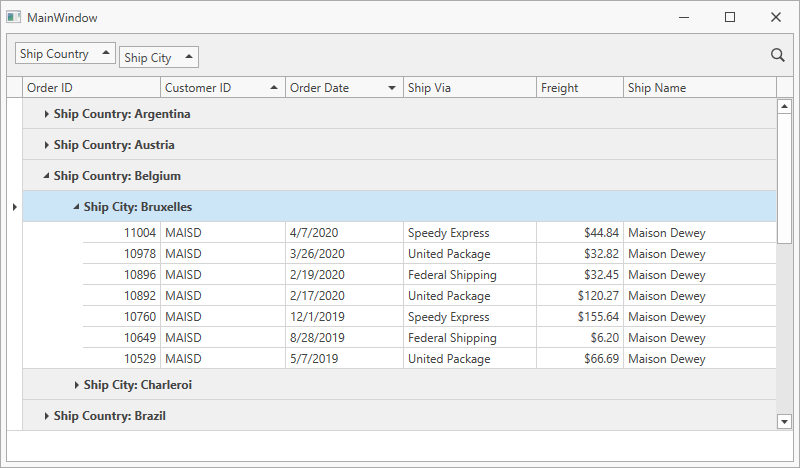
You can use the GridControl to group data. The sample below groups data against the Ship Country and Ship City columns:

Design Time
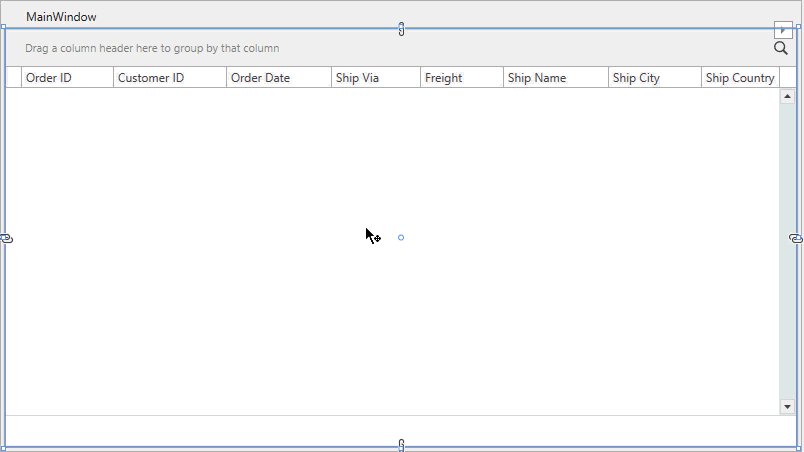
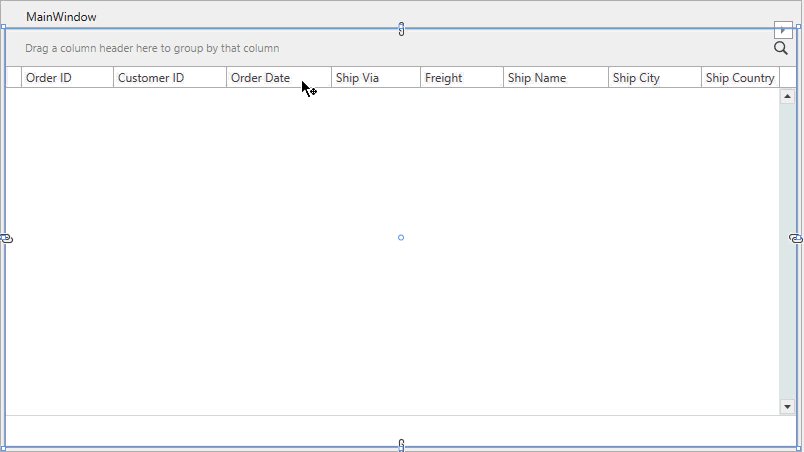
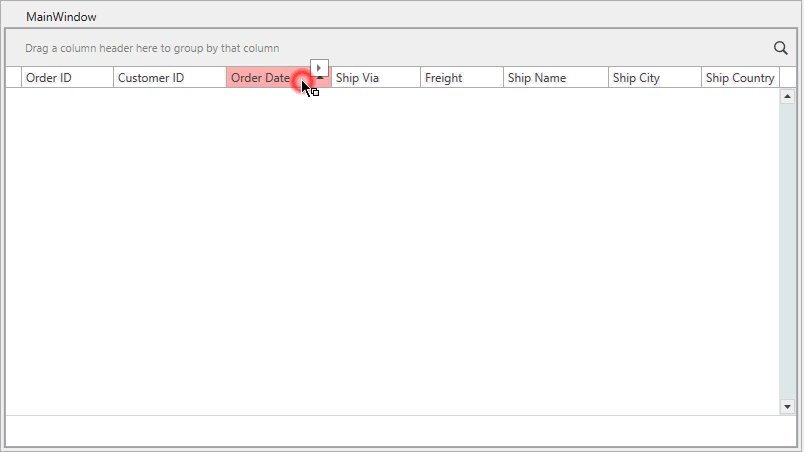
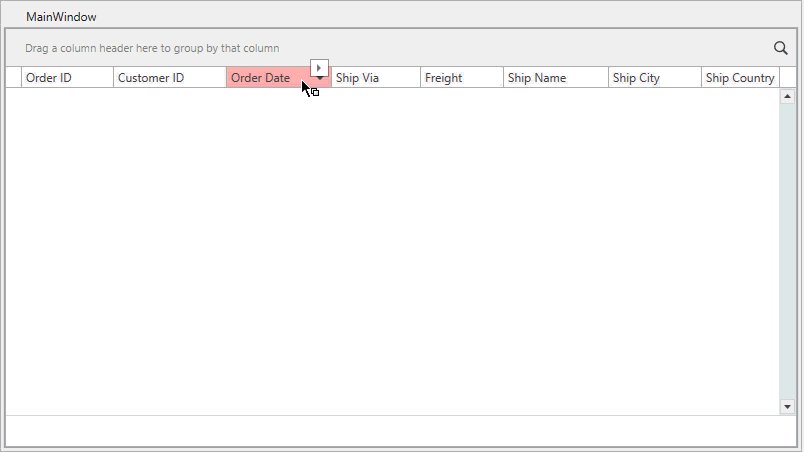
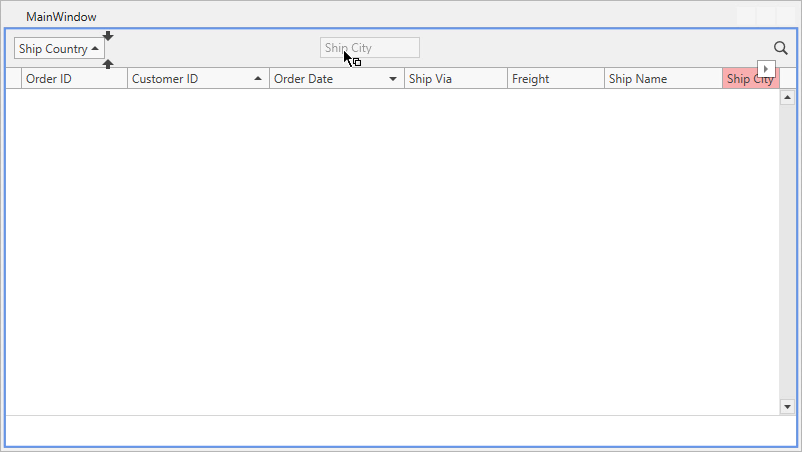
Select the column header and drag it from the Column Header Panel to the Group Panel:

Runtime
Specify the GridColumn.GroupIndex property for the Ship Country and Ship City columns to group data against them and set the group priority:
<dxg:GridColumn FieldName="ShipCity" IsSmart="True" GroupIndex="1"/>
<dxg:GridColumn FieldName="ShipCountry" IsSmart="True" GroupIndex="0"/>
For information on how end users can group data, refer to the following help topic: Group Data.
Filter Data
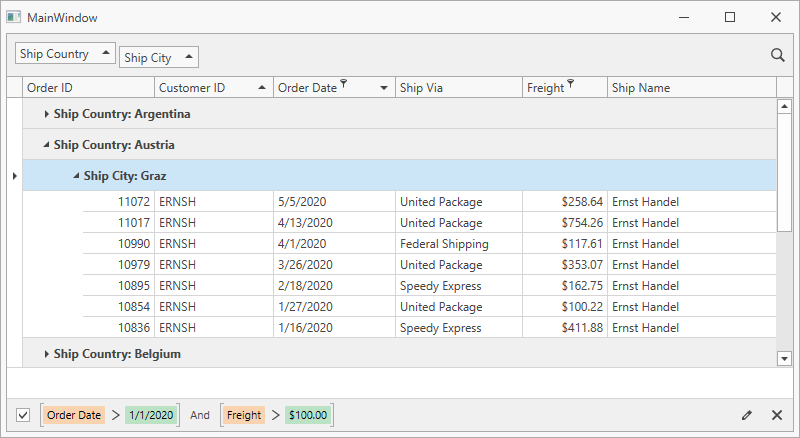
You can use the GridControl to filter data. The sample below applies a filter to display records from the beginning of 2020 with freight over $100.00:

Design Time
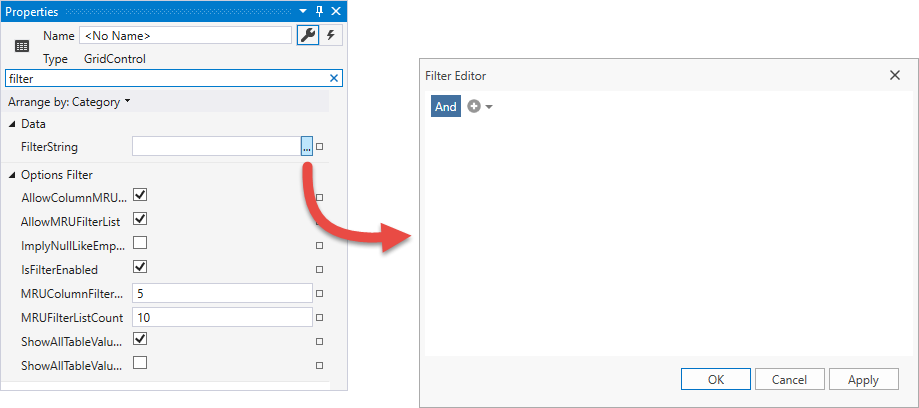
- Open the GridControl‘s property grid.
Invoke the Filter Editor window:

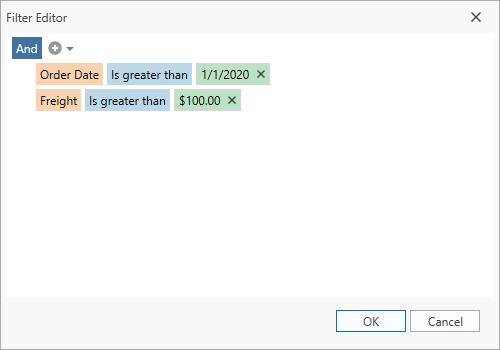
Specify the filter expression:

Runtime
Specify the DataControlBase.FilterString property with a filter expression:
<dxg:GridControl FilterString="[OrderDate] > #2020-01-01# And [Freight] > 100" ...>
For information on how end users can filter data, refer to the following help topic: Filter Data.