Note
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
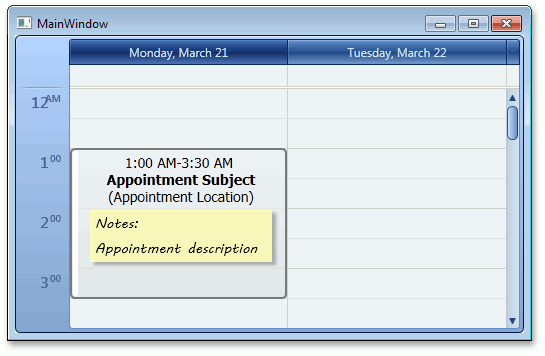
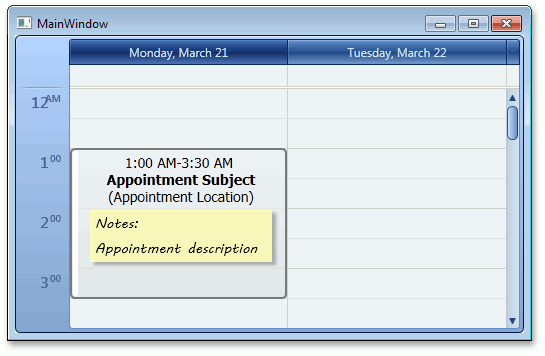
This example demonstrates how to use the DayView.VerticalAppointmentContentTemplate property to apply a custom template to appointments displayed vertically in the Day View and Work-Week View.
using System;
using System.Windows;
using DevExpress.Xpf.Scheduler;
using DevExpress.XtraScheduler;
namespace WpfApplication1 {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
SchedulerStorage schedulerStorage = schedulerControl1.Storage;
Appointment apt = schedulerStorage.CreateAppointment(AppointmentType.Normal);
DateTime baseTime = DateTime.Today;
apt.Start = baseTime.AddHours(1);
apt.End = baseTime.AddHours(3.5);
apt.Subject = "Appointment Subject";
apt.Location = "Appointment Location";
apt.Description = "Appointment description";
schedulerStorage.AppointmentStorage.Add(apt);
schedulerControl1.Start = apt.Start.Date;
schedulerControl1.ActiveView.SelectAppointment(apt);
}
}
}
<Window x:Class="WpfApplication1.MainWindow"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduler"
xmlns:dxschint="http://schemas.devexpress.com/winfx/2008/xaml/scheduler/internal"
Title="MainWindow" Height="350" Width="525" >
<Window.Resources>
<DataTemplate x:Key="VerticalAppointmentContentTemplate">
<Grid x:Name="aptContent"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Background="Transparent">
<StackPanel>
<dxschint:VerticalAppointmentClockControl FontFamily="Tahoma" FontSize="14"
HorizontalAlignment="Center"
ViewInfo="{Binding}"/>
<TextBlock FontFamily="Tahoma" FontSize="14" FontWeight="Bold"
TextAlignment="Center" TextWrapping="Wrap"
Text="{Binding Subject}"/>
<TextBlock FontFamily="Tahoma" FontSize="14"
TextAlignment="Center"
Text="{Binding Location}"/>
<WrapPanel Orientation="Vertical"
Margin="2,5,2,2"
Background="#EDFCFCBB">
<WrapPanel.Effect>
<DropShadowEffect Color="Black" Direction="320"
ShadowDepth="5" BlurRadius="5" Opacity="0.3"/>
</WrapPanel.Effect>
<TextBlock Margin="5,2,2,2"
FontSize="14" FontFamily="MV Boli"
Text="Notes:"/>
<TextBlock Margin="5,0,2,2"
FontFamily="MV Boli" FontSize="14"
TextWrapping="Wrap" TextAlignment="Left"
Text="{Binding Description}"/>
</WrapPanel>
</StackPanel>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<dxsch:SchedulerControl Name="schedulerControl1"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<dxsch:SchedulerControl.DayView>
<dxsch:DayView
DayCount="2"
VerticalAppointmentContentTemplate="{StaticResource VerticalAppointmentContentTemplate}">
<dxsch:DayView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions
EndTimeVisibility="Always" StartTimeVisibility="Always"/>
</dxsch:DayView.AppointmentDisplayOptions>
</dxsch:DayView>
</dxsch:SchedulerControl.DayView>
<dxsch:SchedulerControl.WorkWeekView>
<dxsch:WorkWeekView
VerticalAppointmentContentTemplate="{StaticResource VerticalAppointmentContentTemplate}">
<dxsch:WorkWeekView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions
EndTimeVisibility="Always" StartTimeVisibility="Always"/>
</dxsch:WorkWeekView.AppointmentDisplayOptions>
</dxsch:WorkWeekView>
</dxsch:SchedulerControl.WorkWeekView>
</dxsch:SchedulerControl>
</Grid>
</Window>
Imports Microsoft.VisualBasic
Imports System
Imports System.Windows
Imports DevExpress.Xpf.Scheduler
Imports DevExpress.XtraScheduler
Namespace WpfApplication1
Partial Public Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
Dim schedulerStorage As SchedulerStorage = schedulerControl1.Storage
Dim apt As Appointment = schedulerStorage.CreateAppointment(AppointmentType.Normal)
Dim baseTime As DateTime = DateTime.Today
apt.Start = baseTime.AddHours(1)
apt.End = baseTime.AddHours(3.5)
apt.Subject = "Appointment Subject"
apt.Location = "Appointment Location"
apt.Description = "Appointment description"
schedulerStorage.AppointmentStorage.Add(apt)
schedulerControl1.Start = apt.Start.Date
schedulerControl1.ActiveView.SelectAppointment(apt)
End Sub
End Class
End Namespace
The image below shows the result.