How to: Apply a Custom Style to Day Headers (legacy)
- 3 minutes to read
Note
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
This example demonstrates how to use the DayView.DateHeaderStyle property to apply a custom style to day headers displayed in the Day View and Work-Week View.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-apply-a-custom-style-to-day-headers-e2729.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApplication1"
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduler"
xmlns:dxschd ="clr-namespace:DevExpress.Xpf.Scheduler.Drawing;assembly=DevExpress.Xpf.Scheduler.v10.2"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="DateHeaderStyle" TargetType="{x:Type dxschd:VisualDateHeader}">
<Style.Resources>
<local:DateTimeToShortDateStringConverter x:Key="DateTimeConverter"/>
</Style.Resources>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type dxschd:VisualDateHeader}">
<Border x:Name="border"
Background="White"
MinHeight="35" Padding="1"
DataContext="{Binding}">
<Border x:Name="border1" Background="#FFBAACB6">
<ContentControl TextElement.Foreground="White"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}">
</ContentControl>
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid>
<TextBlock
x:Name="text"
Foreground="White"
TextAlignment="Center" VerticalAlignment="Center"
FontFamily="Verdana" FontSize="12"
Text="{Binding IntervalStart, Converter={StaticResource DateTimeConverter}, ConverterParameter='dd MMMM'}">
</TextBlock>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<dxsch:SchedulerControl Name="schedulerControl1"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
ActiveViewType="WorkWeek">
</dxsch:SchedulerControl>
</Grid>
</Window>
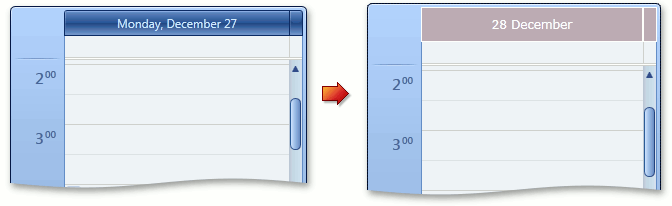
The image below shows the result.