Binding to Data Overview
- 3 minutes to read
The PivotGridControl should be connected to an external data source that provides data you wish to display and process. You can bind a PivotGridControl to various types of data sources (an SQL database, an XML file, an OLAP cube, etc.).
To display data within the PivotGridControl, create Pivot Grid fields that are used to visualize data from specific data source fields.
Note
The PivotGridControl is not automatically updated when the data source is modified. You need to call the PivotGridControl.RefreshData method that will forcibly recalculate summaries.
Bind a Pivot Grid to Data at Design Time
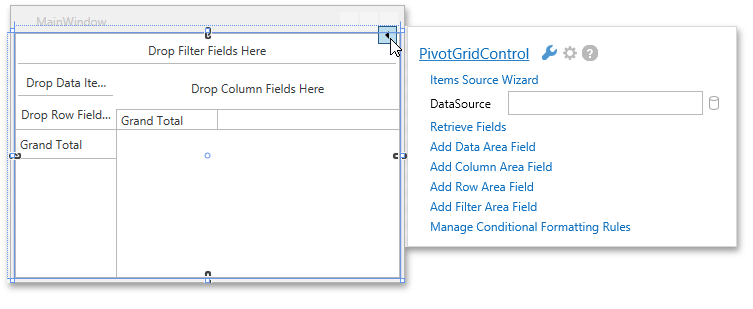
To bind the PivotGridControl to data, click its smart tag and select one of the following options.

- The Items Source Wizard command allows you to invoke the Items Source Configuration Wizard, which can be used to create various types of data sources.
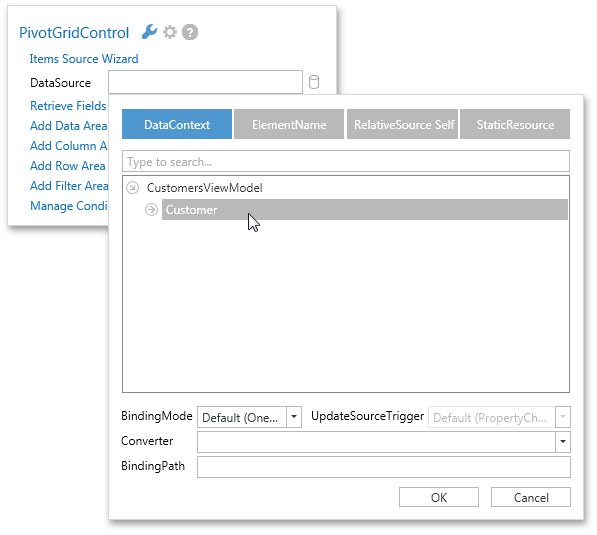
The DataSource option allows you to bind the PivotGridControl.DataSource property to the required object. To do this, click the
 button, which opens the following Binding Dialog.
button, which opens the following Binding Dialog.
To learn more about this dialog, see Binding Editor Dialog.
Bind a Pivot Grid to Data in Code
The PivotGridControl exposes the PivotGridControl.DataSource property used to specify the data source for the Pivot Grid. The following topic lists typical data sources to which the data-aware DevExpress controls can be bound: Traditional Data Binding Methods.
To learn how to bind the PivotGridControl to various types of data sources in code, see examples from the Items Source Configuration Wizard section.
The following example demonstrates how to bind the PivotGridControl to a “SalesPerson” view in the nwind.mdb database, which is shipped with the installation. The control will be used to analyse sales per country, customers, product categories and years.
The following steps were used to created this example:
- A typed dataset is created from the database at design time.
- Instances of SalesPersonDataTable and SalesPersonTableAdapter objects are created.
- The PivotGridControl is bound to the SalesPersonDataTable instance via the PivotGridControl.DataSource property.
- The table is filled with data in the Window_Loaded event handler.
The pivot grid fields that will represent data source fields are created in XAML markup. They are positioned within appropriate areas to analyze the data in the way you want.
Note that if you want to see an example of how to programmatically add pivot grid fields, please refer to the How to: Bind a PivotGrid to an MS Access Database Programmatically tutorial.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-bind-a-pivotgrid-to-an-ms-access-database-e2121.
<Window x:Class="HowToBindToMDB.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<dxpg:PivotGridControl HorizontalAlignment="Left" Name="pivotGridControl1"
VerticalAlignment="Top">
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldCountry" FieldName="Country" Area="RowArea" />
<dxpg:PivotGridField Name="fieldCustomer" FieldName="Sales Person" Area="RowArea"
Caption="Customer" />
<dxpg:PivotGridField Name="fieldYear" FieldName="OrderDate" Area="ColumnArea"
Caption="Year" GroupInterval="DateYear" />
<dxpg:PivotGridField Name="fieldCategoryName" FieldName="CategoryName"
Area="ColumnArea" Caption="Product Category" />
<dxpg:PivotGridField Name="fieldProductName" FieldName="ProductName"
Area="FilterArea" Caption="Product Name" />
<dxpg:PivotGridField Name="fieldExtendedPrice" FieldName="Extended Price"
Area="DataArea" CellFormat="c0" />
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
</Grid>
</Window>