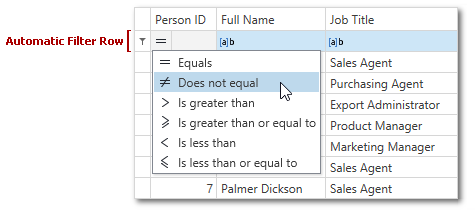
Automatic Filter Row
A user can type text in the automatic filter row to apply a filter condition to data.
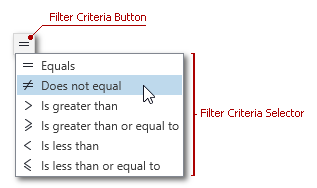
Set the ColumnBase.ShowCriteriaInAutoFilterRow property to true to enable the filter criteria selector. The filter criteria selector allows users to choose filter criteria from the drop-down list.


The table below lists the main properties that affect elements’ behavior and appearance.
| Characteristics | Members |
|---|---|
| Visibility | TableView.ShowAutoFilterRow |
| Availability and Behavior | ColumnBase.AllowAutoFilter, ColumnBase.ImmediateUpdateAutoFilter, DataViewBase.FilterRowDelay |
| Criteria Selector Availability | ColumnBase.ShowCriteriaInAutoFilterRow, TableView.ShowCriteriaInAutoFilterRow, TreeListView.ShowCriteriaInAutoFilterRow |
| Conditions and Criteria | ColumnBase.AutoFilterCondition, ColumnBase.AutoFilterCriteria |
| Row Data | ColumnBase.AutoFilterValue |
| Template | ColumnBase.AutoFilterRowDisplayTemplate, ColumnBase.AutoFilterRowEditTemplate |
The EditSettings property affects the Automatic Filter Row. Specify the CellTemplate to assign a different editor for data cells:
<dxg:GridColumn FieldName="Date">
<!-- Automatic Filter Row uses TextEdit -->
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings/>
</dxg:GridColumn.EditSettings>
<!-- Data cells use DateEdit -->
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxe:DateEdit x:Name="PART_Editor"/>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
See Also