Filter Modes and Custom Filtering
- 3 minutes to read
Note
Filtering by display text and custom filtering are not supported in server mode.
Filter Modes
The grid allows its data to be filtered by column values (edit values) or display text. Use the ColumnBase.ColumnFilterMode property to specify the column’s filter mode.
Filter by Column Values
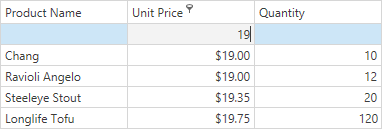
Set the ColumnBase.ColumnFilterMode property to ColumnFilterMode.Value.

Filter by Display Text
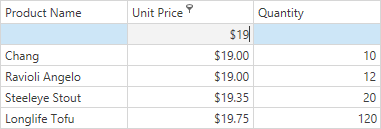
Set the ColumnBase.ColumnFilterMode property to ColumnFilterMode.DisplayText. End-users must enter text that matches the column’s formatted value(s) completely.

Custom Filtering
Custom filtering is hiding particular rows that exist in a data source, or making them visible. Custom filtering takes priority over filter criteria applied using a column’s filter dropdown or using the Automatic Filter Row.
To manually filter data rows, handle the GridControl.CustomRowFilter event. This event is raised for each record in a data source. The currently processed record is identified by its index in a data source, returned by the event parameter’s ListSourceRowIndex property. To identify the row which corresponds to the processed record, use the GridControl.GetRowHandleByListIndex method.
To hide or show a row, specify the event parameter’s Visible property and set the Handled property to true. If the Handled parameter is set to false, the record’s visibility is determined by the filter currently applied to a View. So, the record will only be visible if it matches the View’s filter. Otherwise, it will be hidden.
Example
This example demonstrates how to implement custom filtering in the DXGrid control.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-implement-custom-filtering-e1167.
<Window x:Class="CustomFiltering.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Window1" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="36" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<CheckBox Name="chkHideEven" Margin="7,0,7,0" VerticalAlignment="Center"
Content="Hide Even Rows"
Checked="chk_CheckedOrUnchecked"
Unchecked="chk_CheckedOrUnchecked" />
<CheckBox Name="chkHideOdd" VerticalAlignment="Center" Content="Hide Odd Rows"
Checked="chk_CheckedOrUnchecked" Unchecked="chk_CheckedOrUnchecked" />
</StackPanel>
<dxg:GridControl Name="grid" Grid.Row="1" AutoGenerateColumns="AddNew" CustomRowFilter="grid_CustomRowFilter">
<dxg:GridControl.View>
<dxg:TableView Name="view" AutoWidth="True" ShowGroupPanel="False" NavigationStyle="None" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>