Axis Labels
- 7 minutes to read
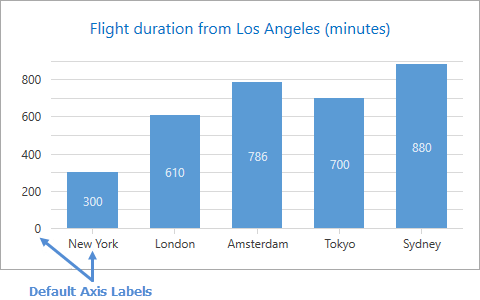
The Chart Control can display default and custom axis labels. Default labels are generated based on series data.

Configure Custom Labels
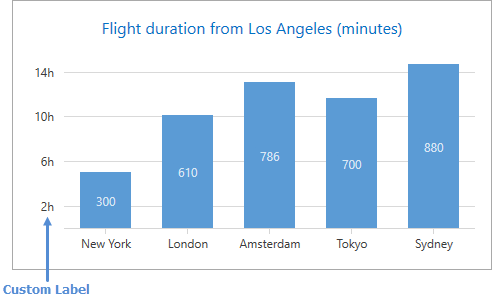
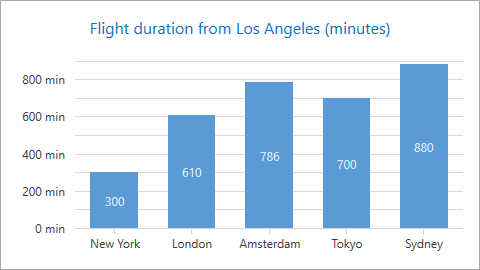
You can create custom axis labels and modify their position and content. The Chart Control can display custom and default labels simultaneously. The following image shows custom axis labels for a Y-axis:

Use the markup below to configure custom axis labels:
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D LabelVisibilityMode="Default"
GridLinesMinorVisible="False"
Interlaced="False"
Brush="Transparent">
<dxc:AxisY2D.CustomLabels>
<dxc:CustomAxisLabel Value="120" Content="2h"/>
<dxc:CustomAxisLabel Value="360" Content="6h"/>
<dxc:CustomAxisLabel Value="600" Content="10h"/>
<dxc:CustomAxisLabel Value="840" Content="14h"/>
</dxc:AxisY2D.CustomLabels>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
This code uses the following API members:
| Class or Property | Description |
|---|---|
| Axis2D.CustomLabels | The custom axis labels’ collection. If this collection is empty, the Chart Control displays default axis labels. |
| CustomAxisLabel | A custom axis label. |
| CustomAxisLabel.Value | A value that specifies a label position along an axis. |
| CustomAxisLabel.Content | Custom label content. |
| Axis2D.LabelVisibilityMode | Specifies whether to show custom and default axis labels simultaneously. |
If the Axis2D.CustomLabels collection does not contain any visible custom labels, the default axis labels are shown. Set the Axis2D.LabelVisibilityMode property to AutoGeneratedAndCustom to display custom and default labels simultaneously.
How to Use the MVVM Design Pattern
To generate custom axis labels from a ViewModel, bind the Axis2D.CustomLabelItemsSource property to a collection of objects that contain label parameters. Use the Axis2D.CustomLabelItemTemplate or Axis2D.CustomLabelItemTemplateSelector property to specify how to convert a model object to a custom label.
The following example shows how to generate custom labels for a y-axis:
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D x:Name="axisY"
GridLinesMinorVisible="False"
Interlaced="False"
Brush="Transparent"
CustomLabelItemsSource="{Binding CustomLabels}">
<dxc:AxisY2D.CustomLabelItemTemplate>
<DataTemplate>
<dxc:CustomAxisLabel Value="{Binding Item1}"
Content="{Binding Item2}"/>
</DataTemplate>
</dxc:AxisY2D.CustomLabelItemTemplate>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
public class MainViewModel {
public IEnumerable<Tuple<double, string>> CustomLabels { get; private set; }
public MainViewModel() {
this.CustomLabels = new List<Tuple<double, string>> {
new Tuple<double, string>(120, "2h"),
new Tuple<double, string>(360, "6h"),
new Tuple<double, string>(600, "10h"),
new Tuple<double, string>(840, "14h")
};
}
}
The code above uses the following API members:
| Member | Description |
|---|---|
| Axis2D.CustomLabelItemsSource | Gets or sets the collection that is used to generate custom labels. |
| Axis2D.CustomLabelItemTemplate | Specifies the DataTemplate object that defines how to convert a model object to a custom label. |
| Axis2D.CustomLabelItemTemplateSelector | Gets or sets the DataTemplateSelector object that defines the custom logic to select a data template that converts a model to a custom label. |
How to Format Default Label Text
Use the predefined placeholders, format specifiers and plain text to set a pattern that defines a label’s text. In the image below, the {V} min pattern is applied to the y-axis labels.

The following markup configures the label’s text pattern:
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D GridLinesMinorVisible="False"
Interlaced="False"
Brush="Transparent">
<dxc:AxisY2D.Label>
<dxc:AxisLabel TextPattern="{}{V} min"/>
</dxc:AxisY2D.Label>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
The code above uses the classes and properties from the table below:
| Class or Property | Description |
|---|---|
| AxisLabel.TextPattern | Specifies the text pattern. |
| AxisBase.Label | Specifies label settings. |
| AxisLabel | The axis label settings’ storage. |
The following table lists all available placeholders:
| Pattern | Description |
|---|---|
| {A} | Displays series point arguments (only for argument axes). |
| {V} | Displays series point values (only for value axes). |
| {VP} | Displays series point values as a percentage (only for value axes). |
You can also specify the AxisLabel.Formatter property to generate text strings for axis labels based on a custom condition or change the order of magnitude of axis label values. If the Formatter property is specified, the AxisLabel.TextPattern value is ignored.
Follow the steps below to create a formatter:
- Create a class that inherits the IAxisLabelFormatter interface and implement the GetAxisLabelText method.
- Assign the newly created class instance to the AxisLabel.Formatter property.
This example shows how to apply a custom format to numeric axis labels:
Markup:
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.Label>
<dxc:AxisLabel>
<dxc:AxisLabel.Formatter>
<local:AxisLabelFormatter/>
</dxc:AxisLabel.Formatter>
</dxc:AxisLabel>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D>
<dxc:AxisLabel>
<dxc:AxisLabel.Formatter>
<local:AxisLabelFormatter/>
</dxc:AxisLabel.Formatter>
</dxc:AxisLabel>
</dxc:AxisY2D.Label>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
Code-Behind:
public class AxisLabelFormatter : IAxisLabelFormatter {
public string GetAxisLabelText(object axisValue) {
return Convert.ToString((double)axisValue / 1000);
}
}
Resolve Axis Label Overlap
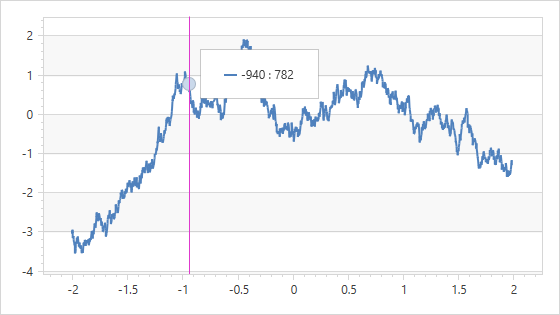
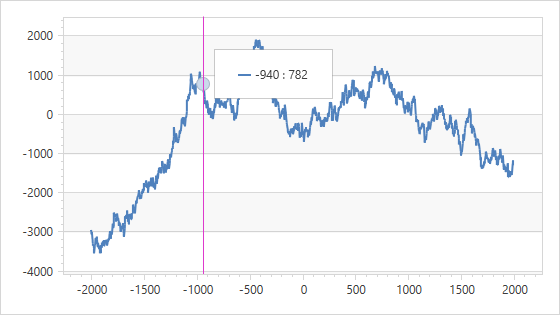
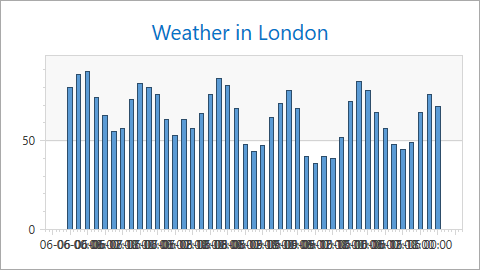
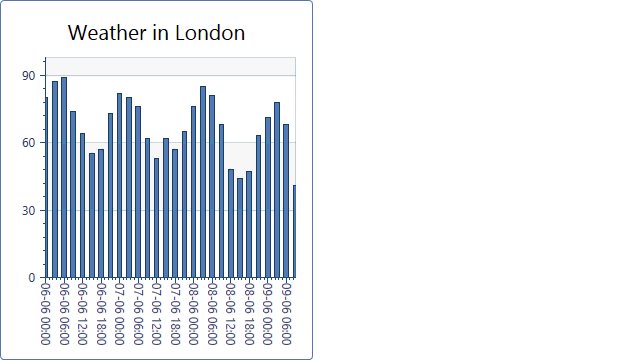
The Chart Control includes a Resolve Overlap algorithm that rotates, staggers and hides axis labels when they cannot sufficiently display label content due to lack of space. You can use the Resolve Overlap options to configure this algorithm. The image below shows a chart with these options disabled.

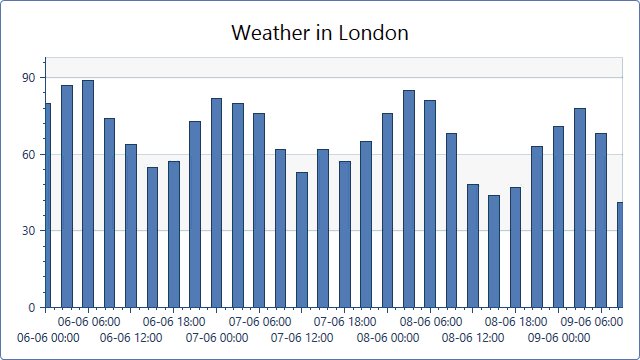
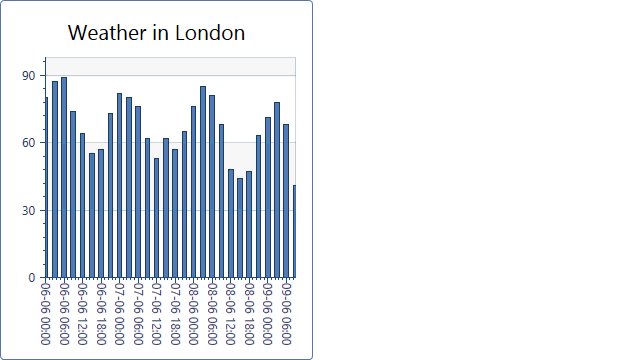
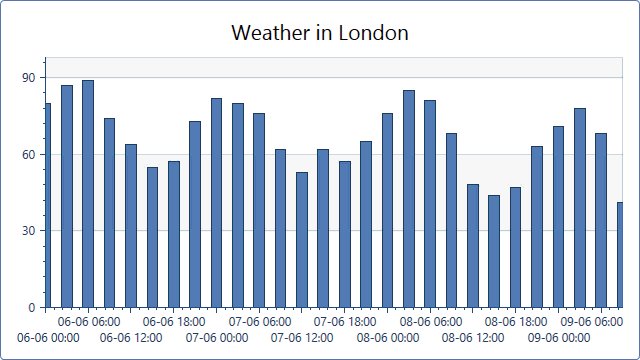
The following animation shows how the Resolve Overlap algorithm works:

The example below configures the Resolve Overlap algorithm options:
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/t316624/how-to-configure-resolve-overlapping-for-axis-labels.
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions MeasureUnit="Hour"
GridAlignment="Hour"
GridSpacing="6"
AutoGrid="False" />
</dxc:AxisX2D.DateTimeScaleOptions>
<dxc:AxisX2D.Label>
<dxc:AxisLabel TextPattern="{}{A:dd/MM HH:mm}">
<dxc:Axis2D.ResolveOverlappingOptions>
<dxc:AxisLabelResolveOverlappingOptions AllowHide="True"
AllowRotate="True"
AllowStagger="True"
MinIndent="5" />
</dxc:Axis2D.ResolveOverlappingOptions>
</dxc:AxisLabel>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
The code above uses the following API members:
| Member | Description |
|---|---|
| Axis2D.ResolveOverlappingOptions | Settings that define how to resolve label overlap. |
| AxisLabelResolveOverlappingOptions.AllowHide | Gets or sets the value that indicates whether to hide axis labels to resolve overlap. |
| AxisLabelResolveOverlappingOptions.AllowRotate | Specifies the value that indicates whether to rotate axis labels. |
| AxisLabelResolveOverlappingOptions.AllowStagger | Gets or sets the value that indicates whether to stagger axis labels. |
| AxisLabelResolveOverlappingOptions.MinIndent | Gets or sets the minimum indent between adjacent axis labels when the Resolve Overlap algorithm is applied. |
Note
The AllowRotate and AllowStagger properties only affect labels of a horizontal 2D XY Diagram axis (the argument x-axis, or the value y-axis when XYDiagram2D.Rotated is set to true).
The following example uses the Axis2D.SetResolveOverlappingOptions method to specify the Resolve Overlap options for an X-axis in code:
AxisLabel xLabel = new AxisLabel();
Axis2D.SetResolveOverlappingOptions(xLabel, new AxisLabelResolveOverlappingOptions() { AllowHide = false,
AllowRotate = false,
AllowStagger = false});
((XYDiagram2D)chartControl1.Diagram).ActualAxisX.Label = xLabel;
Customize Label Appearance
You can change the text color, background color, font, and orientation of axis labels.

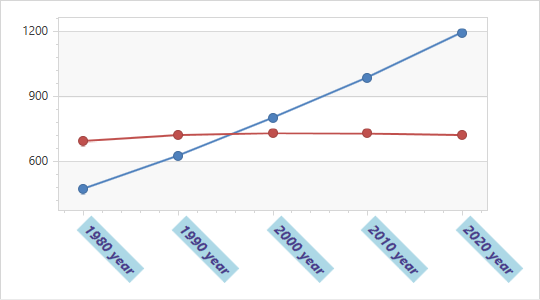
In Markup
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D Visible="True">
<dxc:AxisX2D.Label>
<dxc:AxisLabel Foreground="DarkSlateBlue"
Background="LightBlue"
FontSize="14"
FontStyle="Italic"
FontWeight="Bold"
Angle="45"
TextPattern="{}{V} year"/>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
In Code-Behind
XYDiagram2D diagram = (XYDiagram2D)chartControl1.Diagram;
diagram.AxisX = new AxisX2D();
diagram.AxisX.Label = new AxisLabel();
diagram.AxisX.Label.Background = new SolidColorBrush(Colors.Orange);
diagram.AxisX.Label.Foreground = new SolidColorBrush(Colors.DarkSlateBlue);
diagram.AxisX.Label.FontSize= 14;
diagram.AxisX.Label.FontStyle = FontStyles.Italic;
diagram.AxisX.Label.FontWeight = FontWeights.Bold;
The following appearance customization properties are available:
- Angle (also specifies rotation for a data template defined in the AxisLabel.ElementTemplate property.)
- Background
- BorderBrush
- BorderThickness
- FontFamily
- FontSize
- FontStretch
- FontStyle
- FontWeight
- Foreground
- Padding
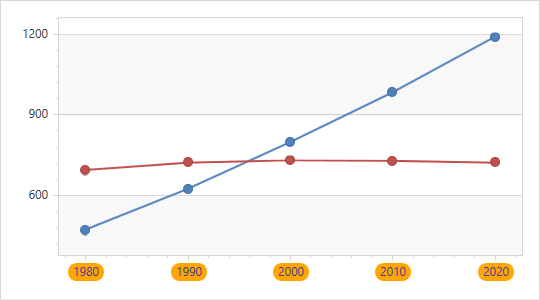
You can also define the ElementTemplate property to change axis label appearance:

<Window.Resources>
<DataTemplate x:Key="AxisXLabelTemplate">
<Border BorderThickness="1" CornerRadius="9" Opacity="1.0">
<Border.Background>
<SolidColorBrush Color="Orange"/>
</Border.Background>
<Label Content="{Binding Path=Content}" Padding="5,1,5,1.5"
Foreground="DarkSlateBlue" FontSize="12" />
</Border>
</DataTemplate>
</Window.Resources>
...
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D Visible="True">
<dxc:AxisX2D.Label>
<dxc:AxisLabel ElementTemplate="{StaticResource AxisXLabelTemplate}"/>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>