Create and Assign Views
You can specify the GridControl‘s view by assigning one of the following objects to the GridControl.View property.
Note
The GridControl uses TableView by default.
Assign a View at Design Time
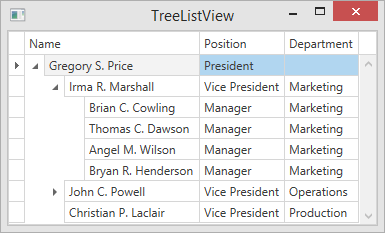
The following example shows how to assign a TreeListView to the GridControl in markup:
<dxg:GridControl ItemsSource="{Binding Employees}">
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Position"/>
<dxg:GridColumn FieldName="Department"/>
</dxg:GridControl>

Assign a View at Runtime
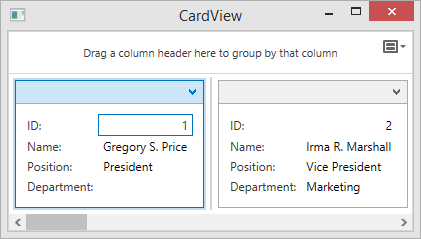
The following example shows how to assign a CardView to the GridControl in code:
using DevExpress.Xpf.Grid;
// ...
public Window1() {
InitializeComponent();
grid.View = new CardView() {
NavigationStyle = GridViewNavigationStyle.Cell,
AllowGrouping = false
};
grid.DataSource = new nwindProductsDataSetTableAdapters.ProductsTableAdapter().GetData();
}