TimePicker
Overview
The TimePicker editor consists of a clock face and a time edit box.

<dxe:TimePicker MinValue="08:30:00" MaxValue="17:00:00" />
Use the DateTime property to get or set a TimePicker value.
When the DateTime property value changes, the DateTimeChanged event occurs.
You can use the TimePicker.MinValue and TimePicker.MaxValue properties to set a range of allowed values that end users can select.
Integrate to DateEdit
You can integrate the TimePicker editor in the DateEdit‘s popup:
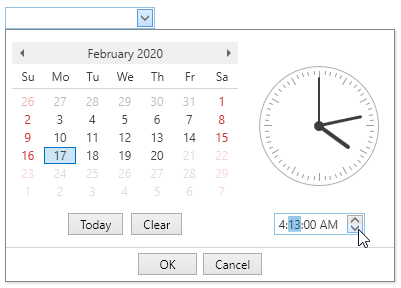
DateEdit with TimePicker and Calendar
Pass the DateEditNavigatorWithTimePickerStyleSettings object to the DateEdit‘s StyleSettings property.

<dxe:DateEdit Mask="G" MaskUseAsDisplayFormat="True"> <dxe:DateEdit.StyleSettings> <dxe:DateEditNavigatorWithTimePickerStyleSettings/> </dxe:DateEdit.StyleSettings> </dxe:DateEdit>DateEdit with TimePicker
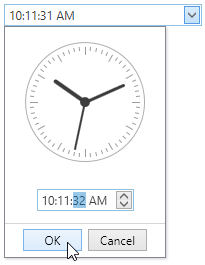
Pass the DateEditTimePickerStyleSettings object to the DateEdit‘s StyleSettings property.

<dxe:DateEdit Mask="T" MaskUseAsDisplayFormat="True"> <dxe:DateEdit.StyleSettings> <dxe:DateEditTimePickerStyleSettings/> </dxe:DateEdit.StyleSettings> </dxe:DateEdit>