Conditional Formatting Filters
- 5 minutes to read
The GridControl allows you to specify Conditional Formatting rules and apply filters based on these rules:

Specify Conditional Formatting Rules
Use the TableView.FormatConditions / TreeListView.FormatConditions property to define conditional formatting rules:
<dxg:GridControl x:Name="grid">
<dxg:GridControl.View>
<dxg:TableView>
<dxg:TableView.FormatConditions>
<dxg:TopBottomRuleFormatCondition FieldName="UnitPrice" Rule="TopPercent"
Threshold="10" PredefinedFormatName="LightRedFillWithDarkRedText" />
<dxg:TopBottomRuleFormatCondition FieldName="UnitPrice" Rule="BelowAverage"
PredefinedFormatName="YellowFillWithDarkYellowText" />
<dxg:FormatCondition FieldName="Quantity" ValueRule="LessOrEqual"
Value1="5" PredefinedFormatName="BoldText" />
<dxg:FormatCondition FieldName="Discount" ValueRule="Greater"
Value1="0" PredefinedFormatName="GreenFillWithDarkGreenText" ApplyToRow="True" />
<dxg:FormatCondition Expression="Contains([Country], 'Sw')"
PredefinedFormatName="ItalicText" ApplyToRow="True" />
</dxg:TableView.FormatConditions>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
Tip
Apply Conditional Formatting Filters
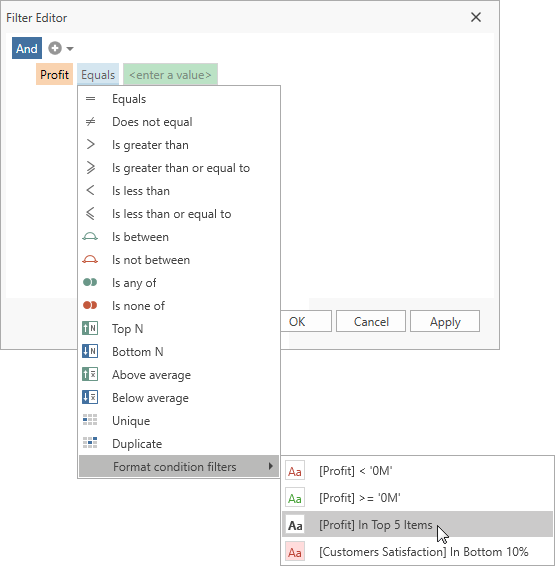
Filter Editor
Select conditional formatting filters in the Filter Editor:

Excel-style Drop-down Filter
Select conditional formatting filters in the Excel-style Drop-down Filter:

You can hide the Format condition filters item from the Filter Editor and Excel-style Drop-down Filter for a column. To do this, set the ColumnBase.AllowedFormatConditionFilters property to None.
Format Condition Filter Element
Select conditional formatting filters in the FormatConditionFilterElement:

Add a FormatConditionFilterElement to the markup and specify the target GridControl and a column. The filter element lists all available conditional formats for the specified column:
<dxg:GridControl x:Name="grid" ... />
<!-- ... -->
<dxfui:FormatConditionFilterElement FieldName="UnitPrice" Context="{Binding FilteringContext, ElementName=grid}"/>
In Code
Specify a filter string or filter criteria in code. The GridControl finds a corresponding conditional format rule and applies a filter that is based on this rule.
Note
If you specified a conditional formatting filter and then decided to change the conditional format on which the filter is based, the GridControl does not apply the filter. Change the filter to make it correspond to the updated conditional format.
The code sample below applies a filter that is based on the following conditional format:
<dxg:TopBottomRuleFormatCondition FieldName="UnitPrice" Rule="BelowAverage" PredefinedFormatName="YellowFillWithDarkYellowText" />
grid.FilterString = "[@BelowAverage]([UnitPrice])";
// or
grid.FilterCriteria = new FunctionOperator("@BelowAverage", new OperandProperty("UnitPrice"));
The following code sample applies a filter that is based on the conditional format below:
<dxg:FormatCondition FieldName="Quantity" ValueRule="LessOrEqual" Value1="5" PredefinedFormatName="BoldText" />
grid.FilterString = "[@LessOrEqual]([Quantity], 5)";
// or
grid.FilterCriteria = new FunctionOperator("@LessOrEqual", new OperandProperty("Quantity"), new OperandValue(5));
Tip
To build a filter string, you can apply a filter to the GridControl in UI, and then obtain the filter string with the DataControlBase.FilterString property.
The following code samples demonstrate how to apply conditional formatting filters:
grid.FilterString = "[@Equal]([Profit], 10)";
grid.FilterString = "[@NotEqual]([Profit], 10)";
grid.FilterString = "[@Greater]([Profit], 10)";
grid.FilterString = "[@GreaterOrEqual]([Profit], 10)";
grid.FilterString = "[@Less]([Profit], 10)";
grid.FilterString = "[@LessOrEqual]([Profit], 10)";
grid.FilterString = "[@Between]([Profit], 10, 20)";
grid.FilterString = "[@NotBetween]([Profit], 10, 20)";
grid.FilterString = "[@Expression]([Profit], '[Profit]=5')";
grid.FilterString = "[@TopItems]([Profit], 10)";
grid.FilterString = "[@TopPercent]([Profit], 10)";
grid.FilterString = "[@BottomItems]([Profit], 10)";
grid.FilterString = "[@BottomPercent]([Profit], 10)";
grid.FilterString = "[@AboveAverage]([Profit])";
grid.FilterString = "[@BelowAverage]([Profit])";
grid.FilterString = "[@Unique]([Profit])";
grid.FilterString = "[@Duplicate]([Profit])";
If a conditional format is applied to the entire row, you should specify the column to which you want to apply a conditional formatting filter.
The code sample below applies a conditional formatting filter to the Country column. The filter is based on the following conditional format:
<dxg:FormatCondition FieldName="Discount" ValueRule="Greater" Value1="0" PredefinedFormatName="GreenFillWithDarkGreenText" ApplyToRow="True" />
The first parameter is the filtered column’s name and the second is the conditional format’s field name:
grid.FilterString = "[@Greater]([Country], [Discount], 0)";
// or
grid.FilterCriteria = new FunctionOperator("@Greater", new OperandProperty("Country"), new OperandProperty("Discount"), new OperandValue(0));

If an expression condition is applied to the entire row and it does not have a field name, specify [] as the second parameter.
The code sample below applies a conditional formatting filter to the Country column. The filter is based on the following conditional format:
<dxg:FormatCondition Expression="Contains([Country], 'Sw')" PredefinedFormatName="ItalicText" ApplyToRow="True" />

Limitations
- You cannot apply conditional formatting filters to a column with the ColumnBase.ColumnFilterMode property set to DisplayText.
- Filters based on the IconSetFormatCondition, ColorScaleFormatCondition, and DataBarFormatCondition conditional formats are not supported.
- Filters based on the TopBottomRuleFormatCondition / UniqueDuplicateRuleFormatCondition conditional formats cannot be used with Server Mode and Virtual Sources.
- Filters based on the TopBottomRuleFormatCondition conditional formats do not work with Custom Sorting.
- Filters based on the TopBottomRuleFormatCondition / UniqueDuplicateRuleFormatCondition conditional formats with the specified Expression property are not supported.
- Filters based on the TopBottomRuleFormatCondition / UniqueDuplicateRuleFormatCondition are not supported in the TreeListView.
- If you applied a conditional formatting filter, the Data-aware Export discards all the conditional formats applied to the GridControl except the FormatCondition conditional formats.