How to: create bars and allow them to be docked at any edge of the window
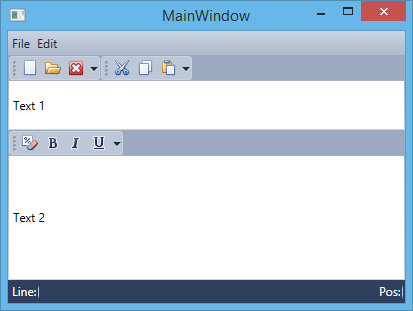
This example creates five bars docked at different positions in the window. To allow end-users to drag-and-drop bars to a specific position at runtime, a BarContainerControl is placed at this position.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CreateBars.MainWindow"
Title="MainWindow" Height="311" Width="413">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarSubItem Content="File">
<dxb:BarButtonItem x:Name="btnNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnClose" Content="Close" Glyph="{dx:DXImage Image=Close_16x16.png}"/>
</dxb:BarSubItem>
<dxb:BarSubItem Content="Edit">
<dxb:BarButtonItem x:Name="btnCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="File" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnNew"/>
<dxb:BarButtonItemLink BarItemName="btnOpen"/>
<dxb:BarButtonItemLink BarItemName="btnClose"/>
</dxb:ToolBarControl>
<dxb:ToolBarControl Caption="Edit" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnCut"/>
<dxb:BarButtonItemLink BarItemName="btnCopy"/>
<dxb:BarButtonItemLink BarItemName="btnPaste"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left">
</dxb:BarContainerControl>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<dxe:TextEdit Grid.Row="0" Text="Text 1" Height="50"/>
<dxb:BarContainerControl Grid.Row="1">
<dxb:ToolBarControl Caption="Format">
<dxb:BarButtonItem Content="Clear Formatting" Glyph="{dx:DXImage Image=ClearFormatting_16x16.png}"/>
<dxb:BarCheckItem Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}"/>
<dxb:BarCheckItem Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}"/>
<dxb:BarCheckItem Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<dxe:TextEdit Text="Text 2" Grid.Row="2"/>
</Grid>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar">
<dxb:BarStaticItem Content="Line:"/>
<dxb:BarStaticItem Content="Pos:" Alignment="Far"/>
</dxb:StatusBarControl>
</dxb:BarContainerControl>
</Grid>
</Window>